Real-time Edit dark mode is the most important & unique feature that allows website admins to edit & customize dark mode settings in a real-time preview.
For example, color adjustments, toggle switch customization, typography, exclude elements, and custom CSS can be customized. This feature can be handy in terms of saving you valuable time than editing on the backend.
- Navigate to any of your pages or posts.
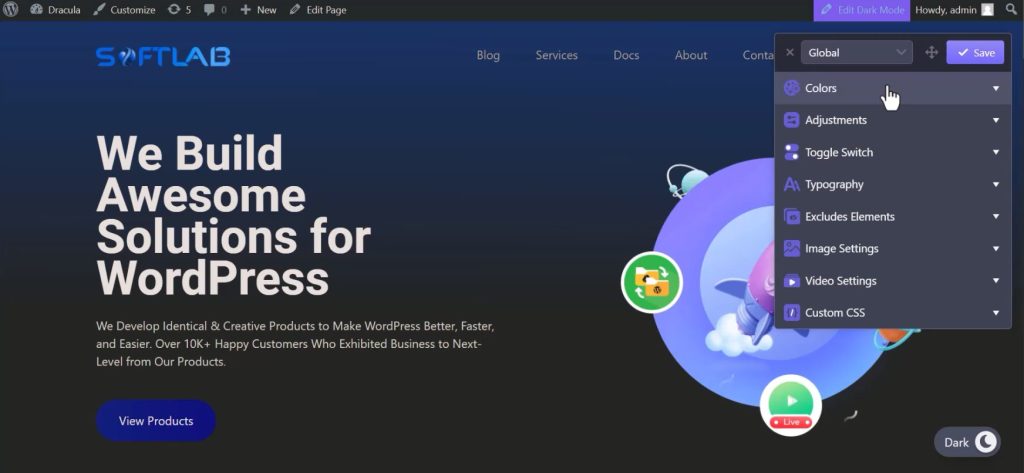
- Click Live Edit Dark Mode from the Admin Bar.
- Make adjustments and see changes in real time.

Live Edit Dark Mode Features & Functionality
- Colors: Dark mode colors can be customized in 3 modes – dynamic, presets, and custom. There are 7+ preset color templates available to choose from, and background & text colors can also be customized in real time.
- Adjustments: Mainly dark mode color can be adjusted if you don’t feel comfortable with the default settings. You can customize brightness, contrast, sepia, and grayscale in real-time.
- Toggle Switch: Choose & customize your favorite dark mode toggle switch that mostly matches your website. Adjust the Floating Toggle Position & set the toggle size. You will get 14+ prebuilt witch designs to use.
- Typography: You can set your preferred font style from the Typography settings. Can change font family, font size, and text stoke how you want to display them on your website.
- Excludes Elements: Dracula lets you exclude unwanted elements to be dark on your website in real-time. You can also exclude any elements to be dark mode by simply clicking the element.
- Image Settings: You can customize image settings on live preview mode. Such as Darken Background Images, Low Brightness Images, Grayscale Images, and Invert Images. Even you can use the Image Replacement feature to replace specific images when dark mode is enabled.
- Custom CSS: You can add custom CSS to dark mode in real-time. That will enrich the Dracula dark mode visibility for your users. To improve style & design from your own creativity use custom CSS as you need.