Reading Mode enhances user experience by providing a distraction-free environment, removing clutter from articles and posts for improved focus.
It prioritizes readability, accessibility, and ease of navigation, making it an invaluable tool for engaging and effortless content interaction.
Note: Ensure you have installed the Dracula Dark Mode plugin inside your WordPress dashboard to enjoy such features.
Enable Reading Mode
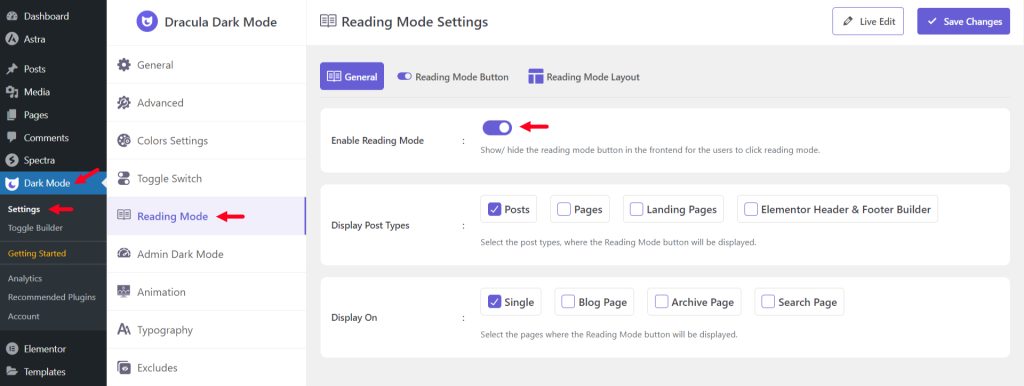
To enable reading mode, navigate to Dark Mode > Settings > Reading Mode > Enable Reading Mode from the General tab.
- Display Post Types: Select the post types, where the Reading Mode button will be displayed. You can choose the following post types to display the reading mode button:’
- Posts
- Pages
- Landing Pages
- Elementor Header & Footer Builder
- Display On: Select the pages where the Reading Mode button will be displayed. In the following pages, the reading mode button can be displayed.
- Single
- Blog Page
- Archive Page
- Search Page

Reading Mode Button Customization
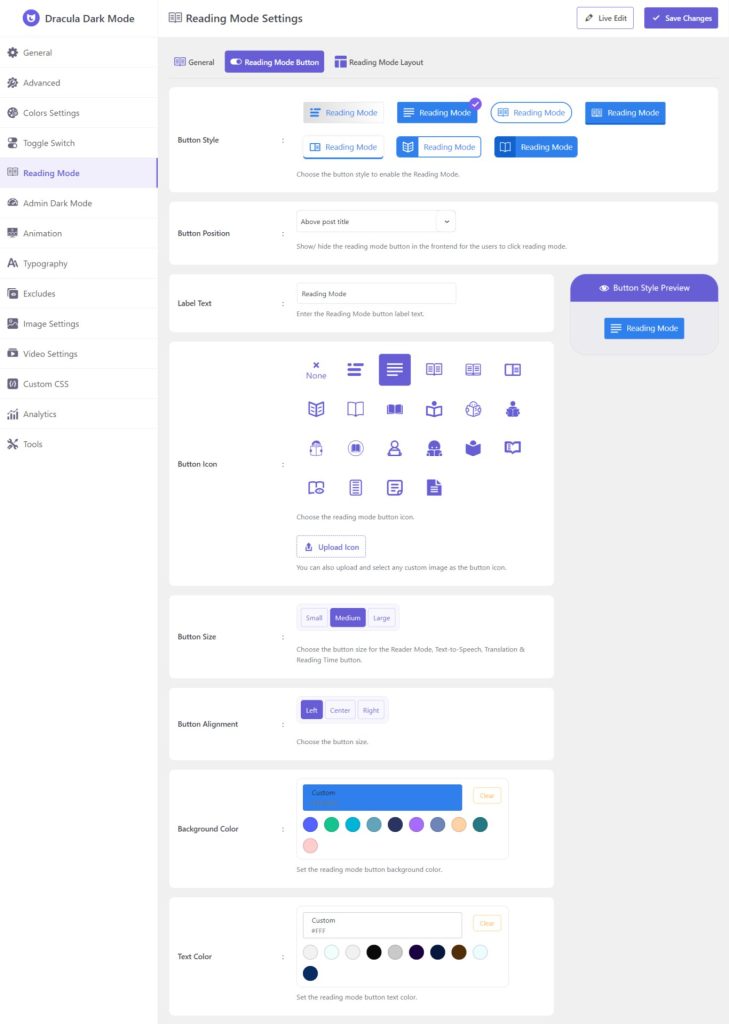
The reading mode button can be customized and displayed inside your page or post content. Here is what you can customize and professionally display inside your website’s content:
- Button Style: Choose the button style to enable the Reading Mode. We have 7+ attractive and best-matching button styles for you.
- Button Position: Show/ hide the reading mode button in the front end for the users to click reading mode.
- Label Text: Enter the Reading Mode button label text.
- Button Icon: Choose the reading mode button icon. You can also upload and select any custom image as the button icon.
- Button Size: Choose the button size for the Reading Mode (Small, Medium, or Large)
- Button Alignment: Choose the button size (Left, Center, or Right)
- Background Color: Set the reading mode button background color.
- Text Color: Set the reading mode button text color.

Reading Mode Layout Customization
The Reading Mode layout is also customizable. Such as customizing the components, appearance, and progress bar settings. This is what you can customize.
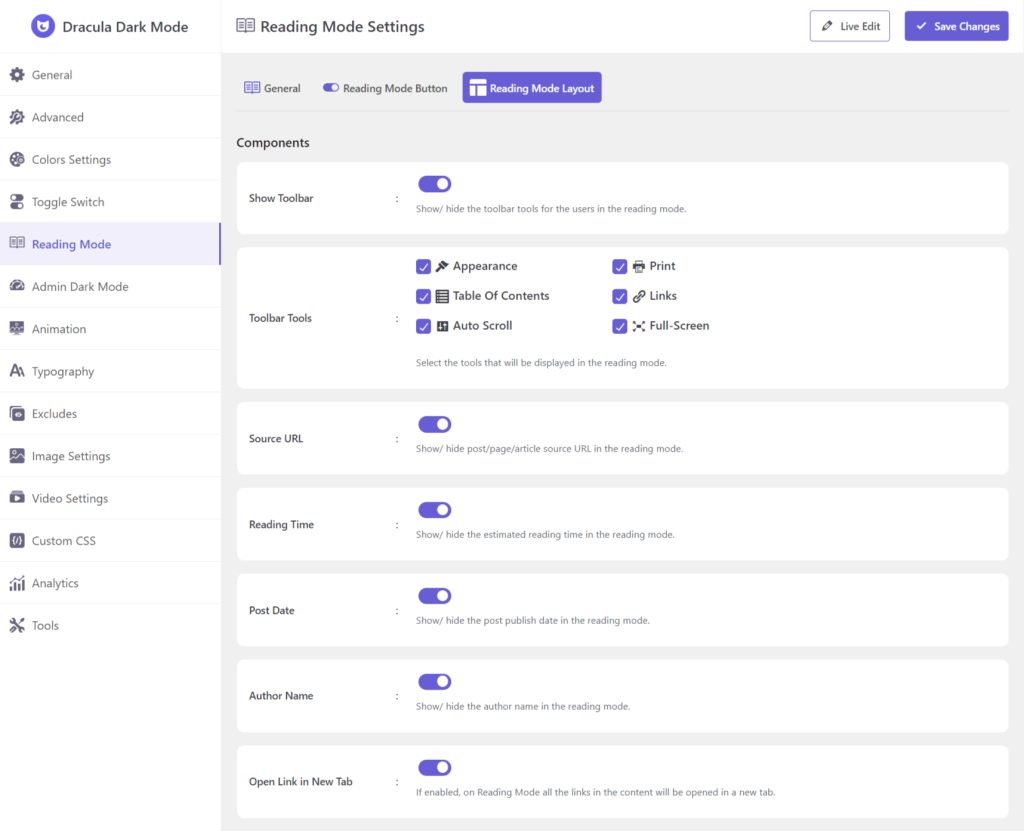
Components
From the components section, you can customize all components (tools) and display them on your page or post content. This feature will improve user functionality. Here are details of the tools you can display:
- Show Toolbar: Show/ hide the toolbar tools for the users in the reading mode.
- Toolbar Tools: Select the tools displayed in the reading mode.
- Source URL: Show/ hide post/page/article source URL in the reading mode.
- Reading Time: Show/ hide the estimated reading time in the reading mode.
- Post Date: Show/ hide the post publish date in the reading mode.
- Author Name: Show/ hide the author name in the reading mode.
- Open Link in New Tab: If enabled, all the links in the content on Reading Mode will be opened in a new tab.

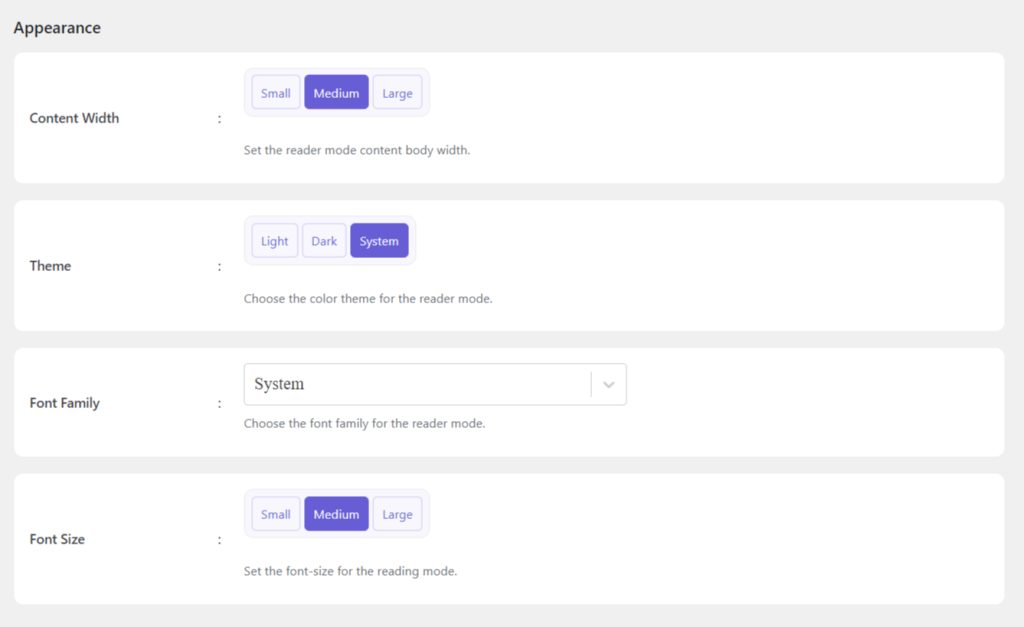
Appearance
Reading Mode layout appearance can be customized in many ways. This will enhance UI of your website and content page. Here are the things you can customize as reading mode appearance:
- Content Width: Set the reader mode content body width (Small, Medium, or Large).
- Theme: Choose the color theme for the reader mode (Light, Dark, or System).
- Font Family: Choose the font family for the reader mode.
- Font Size: Set the font size for the reading mode (Small, Medium, or Large).

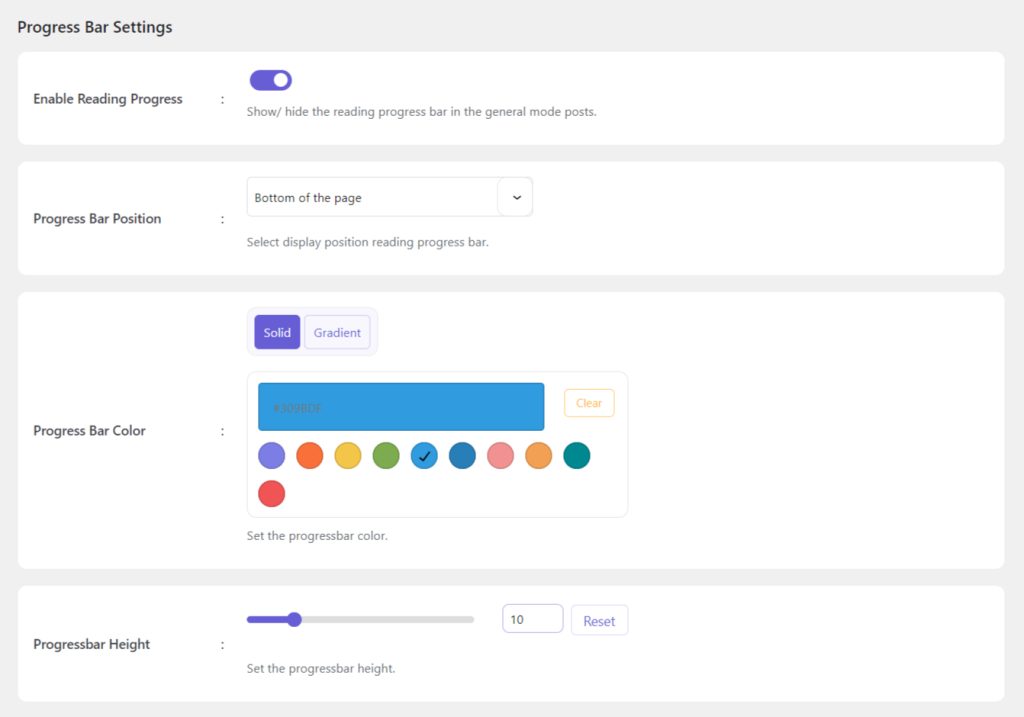
Progress Bar Settings
Reading Mode progress bar displays graphical progression of how far the content read is read. This can be customized in many ways. Here are things you can customize for the progress bar:
- Enable Reading Progress: Show/ hide the reading progress bar in the general mode posts.
- Progress Bar Position: Select display position reading progress bar.
- Progress Bar Color: Set the progress bar color. Here you can set solid or gradient colors and customize as you need.
- Progress Bar Height: Set the progress bar height.

Output