With the Dracula Dark Mode plugin, you can easily exclude specific sections or elements on a page from being affected by dark mode.
This feature allows for greater customization, ensuring certain parts of your site retain their original appearance while the rest follow the dark mode settings.
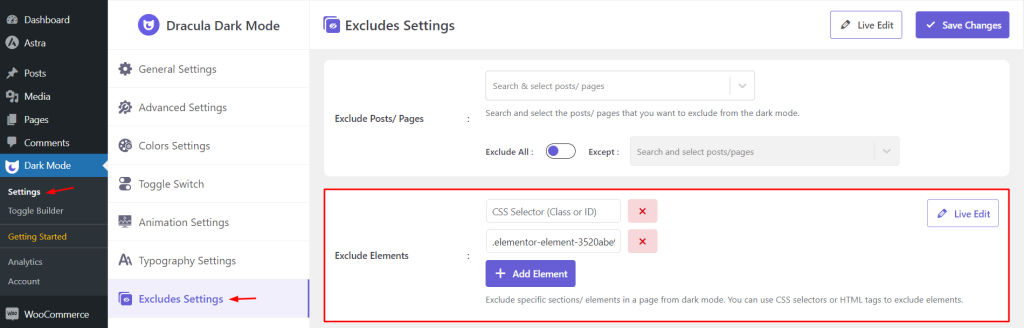
Exclude Specific Sections or Elements from Settings
- Navigate to Dark Mode > Settings > Exclude Settings.
- Exclude sections or elements by using the CSS Selector (Class or ID).
- Alternatively, click the Select Element button and manually select the elements you want to exclude.
- Save Changes after excluding the desired sections or elements.
- Excludes Elements: Exclude elements from dark mode. You can use CSS selectors or HTML tags to exclude elements. Save Changes while you have completed excluding settings.

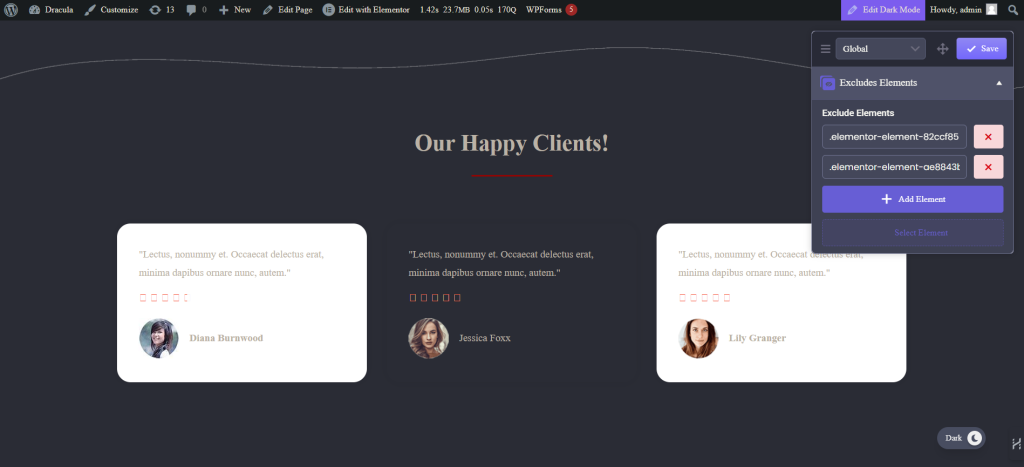
Exclude Sections or Elements on Live Preview
- To exclude specific sections or elements from the live preview, click the Live Edit button from the Exclude Settings page.
- From the Exclude Elements settings, you can exclude sections or elements by CSS Selector (Class or ID).
- Alternatively, use the Select Element button to manually select elements by clicking on them.