Are you tired of displaying Google Drive videos, audio, and images on your website? Only to find that they’re not working correctly? Well, worry no more! With the Integrate Google Drive plugin, you can now insert your media files directly onto your web page without any embedding hassle. So, let’s get started and understand the method step by step!
Step-1: Install & Activate Integrate Google Drive Plugin
To insert Google Drive video, audio, or image directly on your website without embedding, you should have installed & activated Integrate Google Drive plugin. Head over to Plugins > Add New > and type Integrate Google Drive keyword in the search bar.

Step-2: Create Embed Document Module
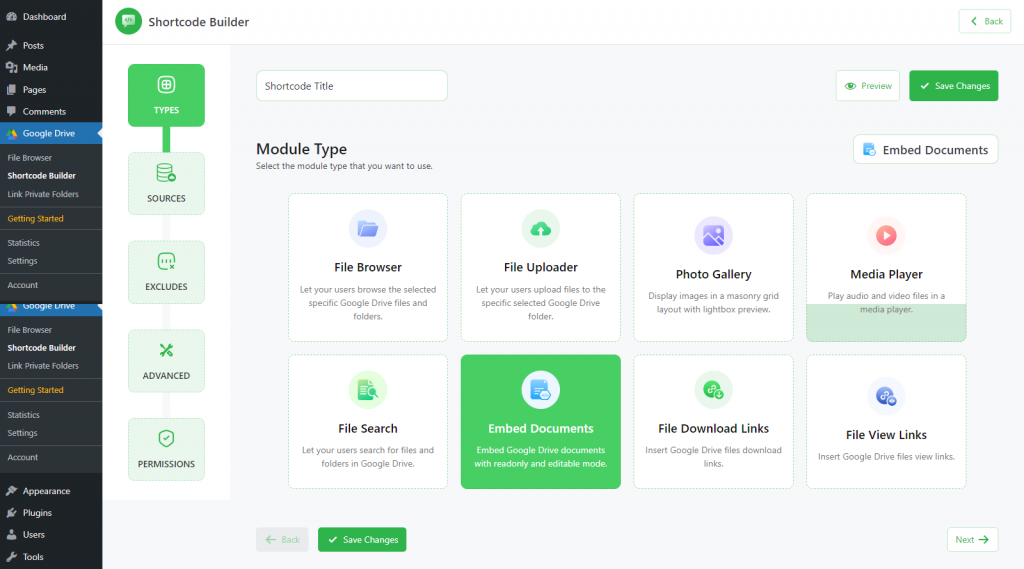
To create an Embed Document Module, click on the Shortcode Builder menu from the admin dashboard menu. Create a New Shortcode > Select the Embed Document Module from the Types tab.
Rename the shortcode title from the top left side of the WordPress dashboard depending on your project type. Click Next.

Step-3: Configure the Sources Tab
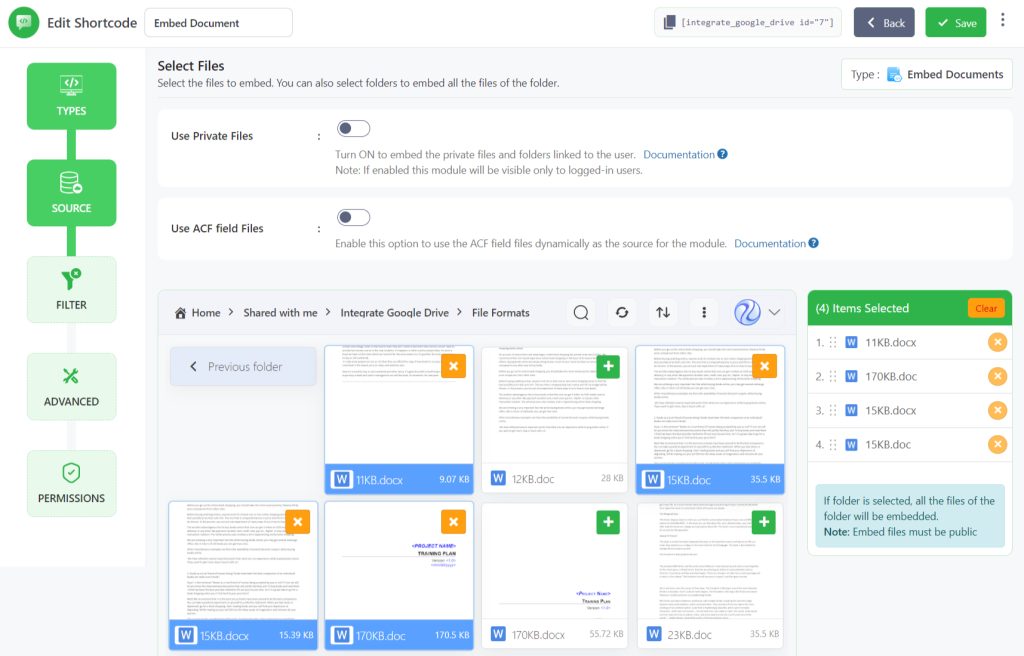
Now you will be redirected to the Sources (Files & Folders) tab. Here you need to select your files & folders from your linked Google Drive. Select your files & folders by pressing the plus sign.
You will discover your selected files, in the selected files list section of your screen. You can drag them up or down to change their orders.
- Use Private Folder: Turn ON to upload the files in the private folder linked to the user. Note: If enabled this module will be visible only to logged-in users.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user will view the module.
- Naming Template: Set the folder name template for the automatically created private folders.
- Parent Folder: Select the parent folder where the automatically created private folders will be created.
- Template Folder: Select the template folder that will be copied to the new private folder.
- Merge Folders: Allow merging folders if a folder with the same name already exists.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user will view the module.
- Use ACF field Files: Enable this option to use the ACF field files dynamically as the source for the module. Enter the ACF field name in the ACF Field Key input box to use the files from the ACF field.

Step-4: Configure Advanced Tab
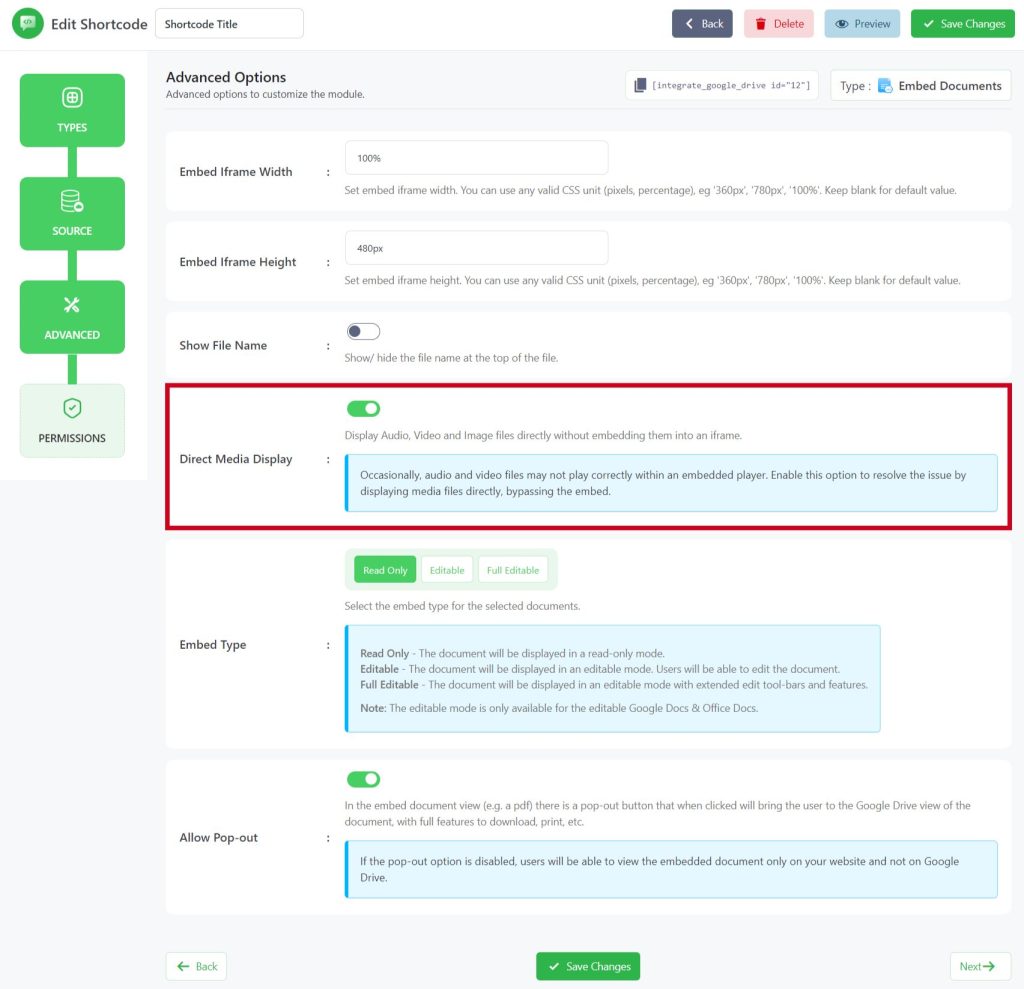
From the Advanced Tab, You can customize settings with some advanced features depending on what you are expecting.
Embed Iframe Width, Embed Iframe Height, Embed Type, and Allow Pop-out options won’t be useful while you are displaying media files directly on your website rather than Embedding.
- Show File Name: While the setting is enabled file name will be visible at the top of the file, otherwise won’t be.
- Direct Media Display: Easily display media files (images, videos, and others) directly without embedding them into an iframe when this setting is enabled. Click Next.

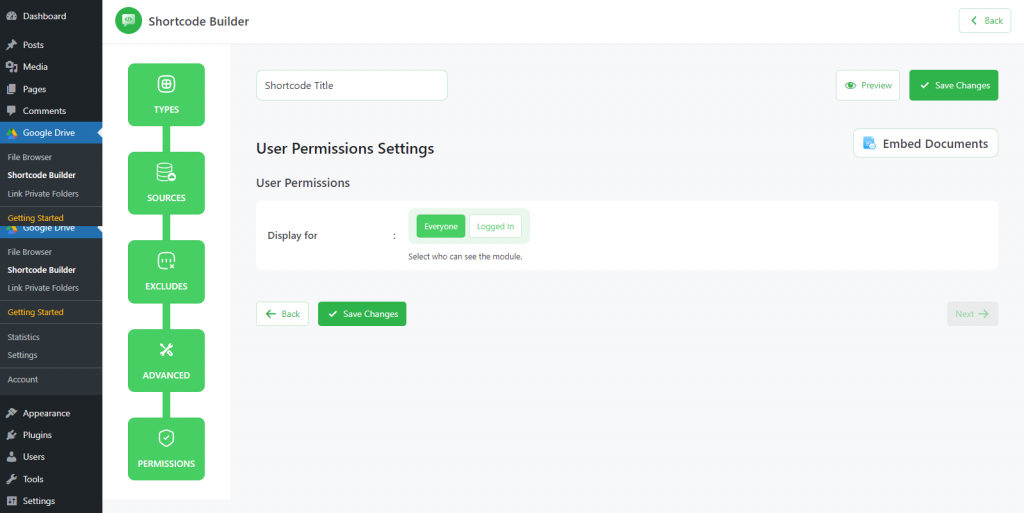
Step-5: Configure the Permissions Tab
Now you will be taken to the Permissions tab. Here you will mostly work on permission-related tasks for your Embed Documents module.
- Display for: Using this option you can allow permission of your files to everyone and logged-in users. You can also filter manually by user roles or any specific users.
- Show Access Denied Message: Show a message to users who don’t have access to the module. You can enter a message you want to show to users who don’t have access to the module.

Click Save Changes and Copy the Shortcode from the Shortcode builder page.
Now you can use the shortcode to display Google Drive files from your WordPress Website, any posts, or pages without embedding them.
Video Tutorial