File Browser Module Let your users browse the specific selected Google Drive files and folders. You can easily operate this module if you properly follow the guidelines given below:
Step-1: Choose File Browser Module
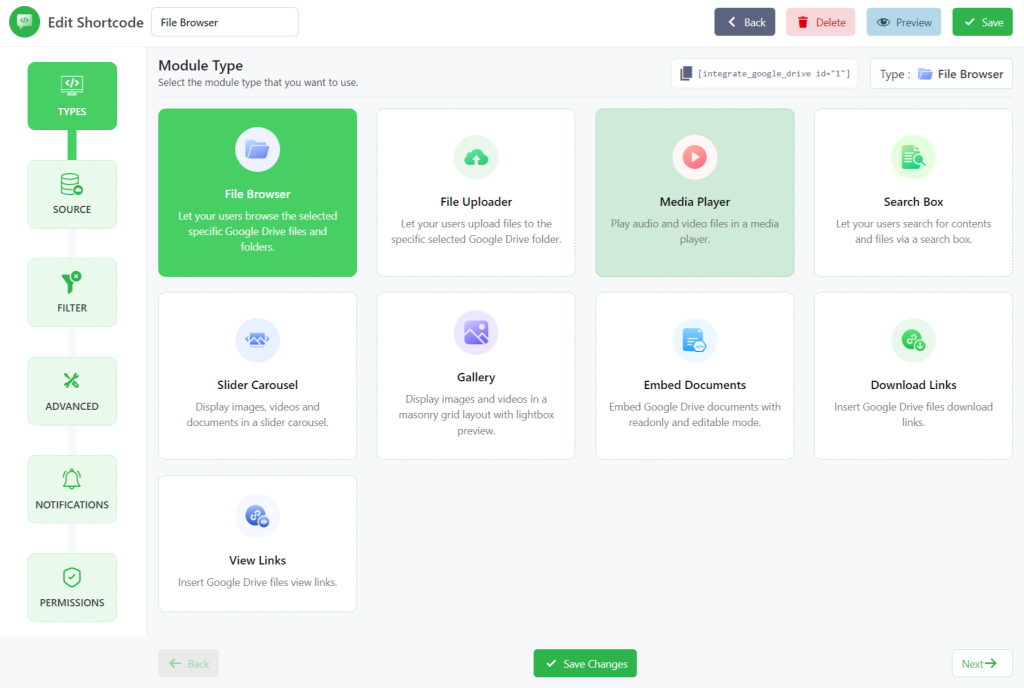
To create a File Browser Module, click on Shortcode Builder from the left middle side of your WordPress dashboard. Create a new Shortcode > select File Browser Module from the Types Tab. You can rename the shortcode module title from the upper left side of the screen. Click Next.

Step-2: Configure the Source Tab
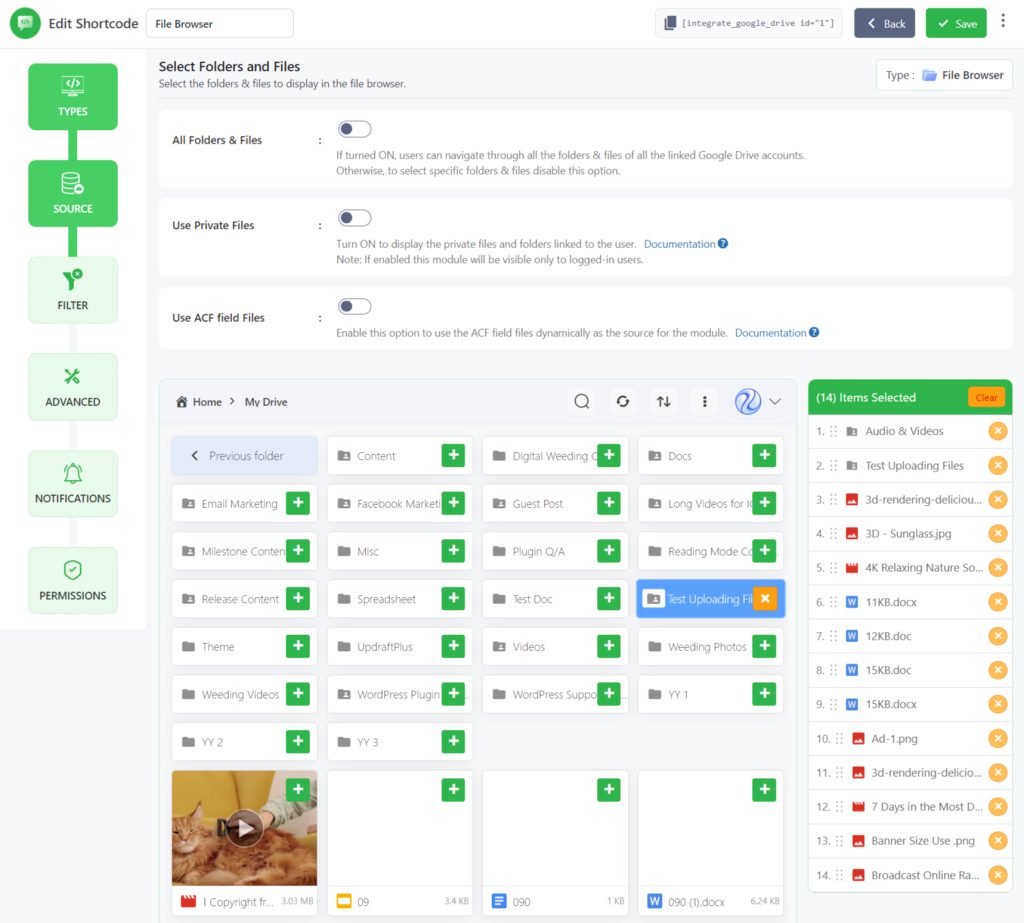
After selecting File Browser Module, you will select the files and folders that you expect to share publicly.
From the Source tab, select your files by pressing the plus sign icon on the right side of each file & folder. On the right side, your selected items will be highlighted.
Arrange them accordingly by simply dragging them up or down. While doing this process you will discover two ticking options (All Folders & Files & Use Private Folder).
- All Folders & Files: If All Folders & Files is enabled, visitors can navigate through all the folders & files of all the linked Google Drive accounts.
- Use Private Folder: Turn ON to upload the files in the private folder linked to the user. Note: If enabled this module will be visible only to logged-in users.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user will view the module.
- Naming Template: Set the folder name template for the automatically created private folders.
- Parent Folder: Select the parent folder where the automatically created private folders will be created.
- Template Folder: Select the template folder that will be copied to the new private folder.
- Merge Folders: Allow merging folders if a folder with the same name already exists.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user will view the module.
- Use ACF field Files: Enable this option to use the ACF field files dynamically as the source for the module. Enter the ACF field name in the ACF Field Key input box to use the files from the ACF field.

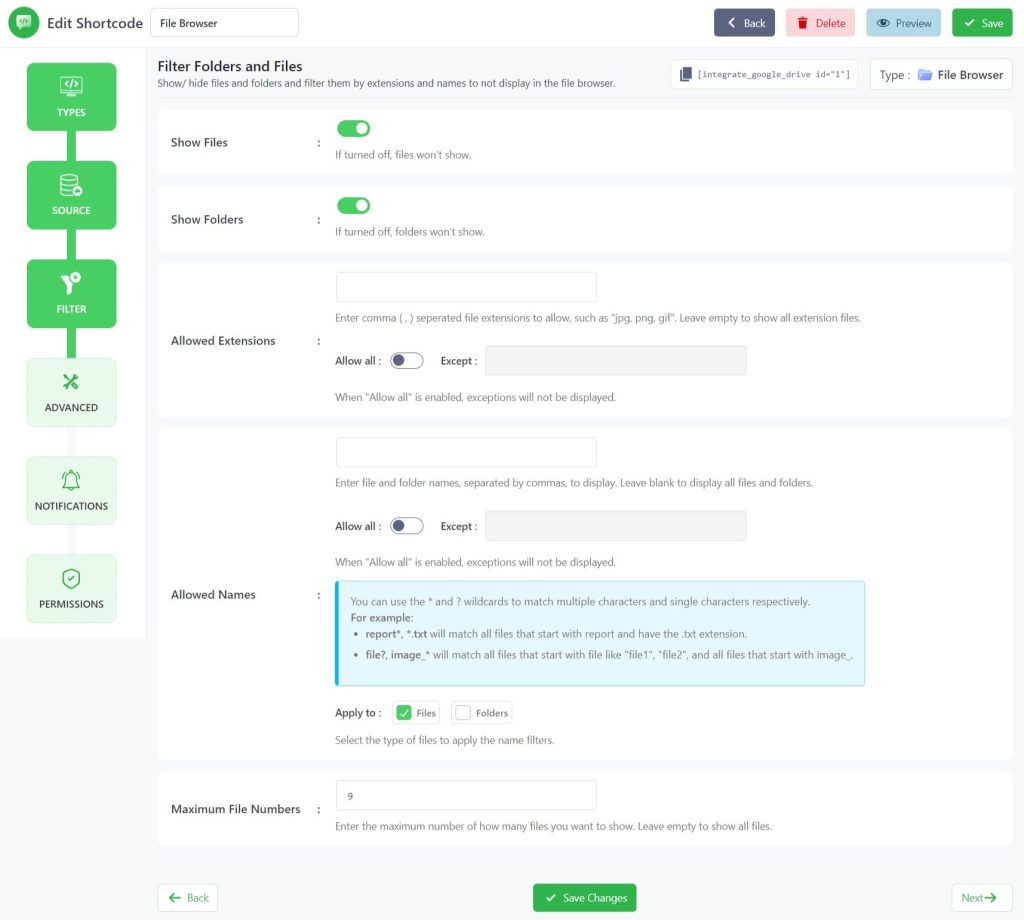
Step-3: Configuring Filter Tab
If you want to include/ exclude something, this step will be helpful for you. The Show Files & Show Folders options are given if you desperately want to show or hide your files & folders.
- Show Files: Exclude any files from this option. If turned off, files won’t show.
- Show Folders: Exclude any folders from this option. If turned off, folders won’t show.
- Allowed Extensions: Enter comma (,) separated file extensions to allow, such as “jpg, png, gif”. Leave empty to show all extension files. When “Allow all” is enabled, exceptions will not be displayed.
- Allowed Names: Enter file and folder names, separated by commas, to display. Leave blank to display all files and folders. When “Allow all” is enabled, exceptions will not be displayed.
- Maximum File Numbers: Enter the maximum number of how many files you want to show. Leave empty to show all files. Click Next.

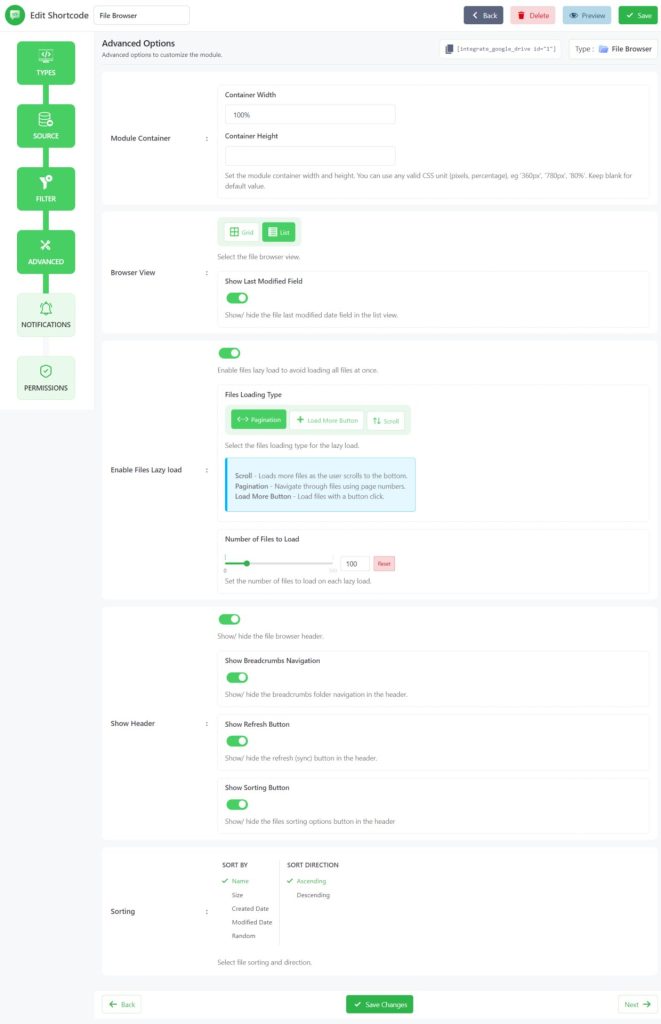
Step-4: Configuring Advanced Tab
The next step is to set up advanced options. There are multiple customizations you can do depending on your test and need. Let’s dive into the guide.
- Module Container: Set the module container width and height. You can use any valid CSS unit (pixels, percentage), eg ‘360px’, ‘780px’, ‘80%’. Keep blank for a default value.
- Browser View: Select the file browser view (Grid or List)
- Show Last Modified Field: Show/ hide the file’s last modified date field in the list view.
- Enable Lazy load: Enable files lazy load to avoid loading all files at once.
- Files Loading Type: Select the files loading type for the lazy load.
- Scroll – Loads more files as the user scrolls to the bottom.
- Pagination – Navigate through files using page numbers.
- Load More Button – Load files with a button click.
- Number of Files to Load: Set the number of files to load on each lazy load.
- Files Loading Type: Select the files loading type for the lazy load.
- Show Header: Show/ hide the file browser header.
- Show Breadcrumbs Navigation: Show/ hide the breadcrumbs folder navigation in the header.
- Show Refresh Button: Show/ hide the refresh (sync) button in the header.
- Show Sorting Button: Show/ hide the files sorting options button in the header.
- Sorting: Using this feature you can sort files by Name, Size, Created Date, Modified Date, Ascending, or Descending Direction. Select the option you are thinking of implementing. Click Next.

Step-5: Configuring Notifications Tab
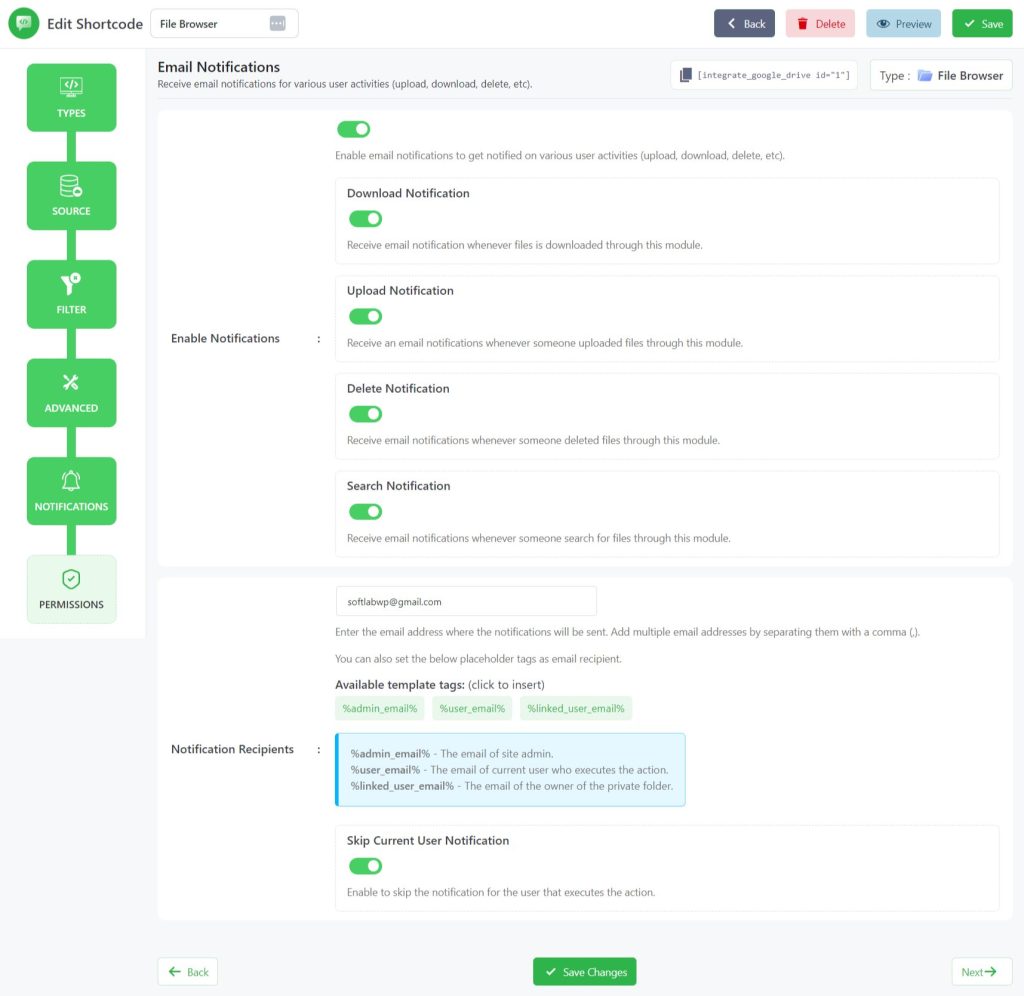
Now you will be redirected to the Notifications tab where you will customize notification settings configuration.
- Enable Notifications: Enable email notifications to get notified on various user activities (upload, download, delete, etc).
- Download Notification: Receive an email notification whenever files are downloaded through this module.
- Upload Notification: Receive email notifications whenever someone uploads files through this module.
- Delete Notification: Receive email notifications whenever someone deletes files through this module.
- Search Notification: Receive email notifications whenever someone searches for files through this module.
- Notification Recipients: Enter the email address where the notifications will be sent. Add multiple email addresses by separating them with a comma (,). You can also set the below placeholder tags as email recipients.
- Skip Current User Notification: Enable to skip the notification for the user that executes the action.

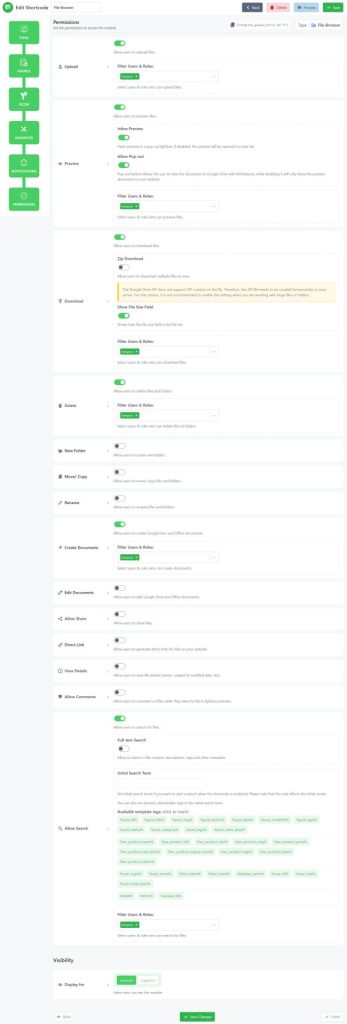
Step-6: Configuring Permissions Tab
After completing the Advanced options customization, head over to the Permission tab. Here you will mostly work on permission-related tasks.
- Upload: While the option is enabled, users will be allowed to upload files. Otherwise, they won’t.
- Filter Users & Roles: Select users & roles who can upload files.
- Preview: Allow users to preview files. Here you can also allow Inline Preview & Popout Preview for users.
- Inline Preview: Open preview in a pop-up lightbox. If disabled, the preview will be opened in a new tab.
- Allow Pop-out: The pop-out button allows the user to view the document on Google Drive with full features while disabling it will only show the preview document on your website.
- Filter Users & Roles: Select users & roles who can preview files.
- Download: Allow users to download files and folders directly from your Google Drive once enabled.
- Zip Download: Allows users to download multiple files at once.
- Show File Size Field: Show/ hide the file size field in the file list.
- Filter Users & Roles: Select users & roles who can download files.
- Delete: Allow users to delete any files & folders
- New Folder: Allow users to create new folders. Enable if you want to permit your users to create new folders.
- Move/ Copy: Give permission to your users to move or copy files & folders from here to there.
- Rename: Once the option is enabled, users can rename files & folders if they want to!
- Edit Document: Allow users to edit Google Docs and Office documents.
- Allow Share: Allow users to share files & folders. Once enabled, users will be able to share everything, otherwise won’t.
- Direct Link: Allow users to generate direct links for files on your website.
- View Details: Allow users to view file & folder details (owner, created & modified date, etc).
- Allow Search: Allow users to search for files.
- Usage Limits: Enable download restrictions for users to control the download access for this module.
- Daily Downloads Limit: Set the maximum number of downloads allowed per day for users. Keep blank for unlimited.
- Daily Download Limit / File: Set the maximum number of times the same file can be downloaded by users per day. Keep blank for unlimited.
- Daily Bandwidth Limit: Set the maximum bandwidth (MB) allowed per day for users. Keep blank for unlimited.
- Exclude Users & Roles: Select the roles and users who will be excluded from the download restrictions.
- Exclude All: When activated, the download restrictions will be only applied to the selected roles and users.
- Display for: Using this option you can allow permission of your files & folder to everyone and logged-in users. You can also filter manually by user roles or any specific users.
- Show Access Denied Message: Show a message to users who don’t have access to the module. You can enter a message you want to show to users who don’t have access to the module.

While you finished everything, click Save Changes and copy the shortcode from the shortcode builder page.
Now you can use the shortcode to display the file browser module inside any posts or pages.
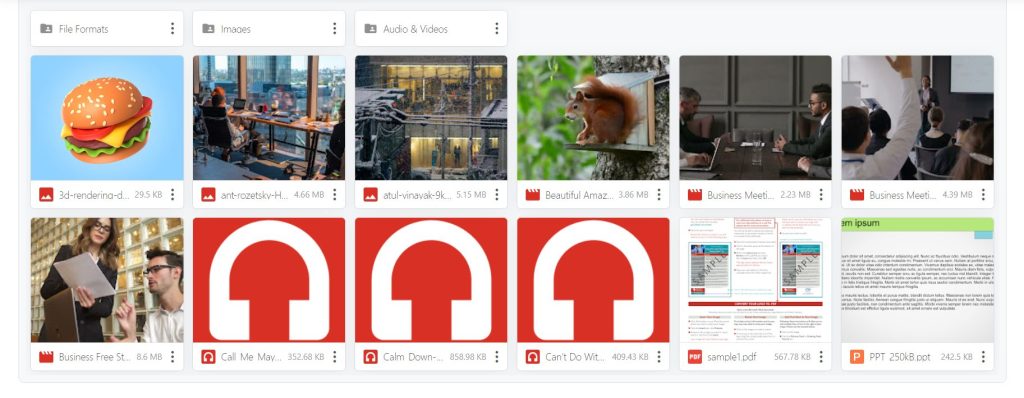
Output
This is how the file browser will look like once you embed it inside any of your pages or posts.





 Video Tutorial
Video Tutorial