Using the Gallery Module you can display your Google Drive images on your website in a masonry grid layout with a lightbox preview. This module lets you create a stunning photo and video gallery and display it to your users.
Step-1: Choose Gallery Module
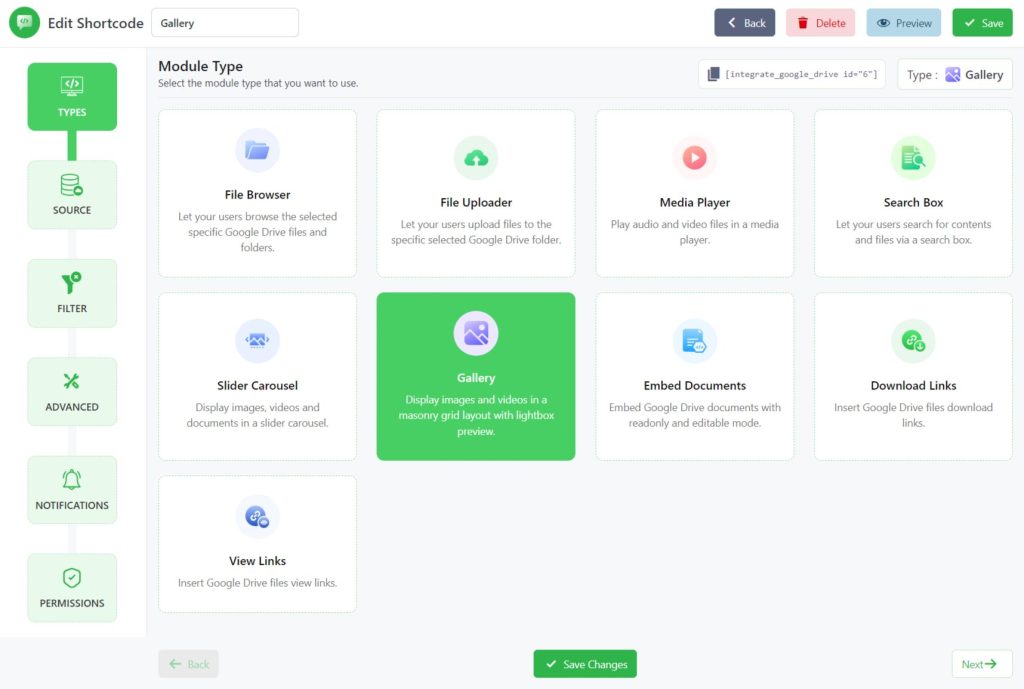
To create a Gallery Module, click on the Shortcode Builder menu from the admin dashboard left sidebar menu. Create a new Shortcode > select the Gallery module from the Types tab.
Rename the shortcode title from the top left side of the WordPress dashboard depending on your project type. Then click Next.

Step-2: Configure Sources Tab
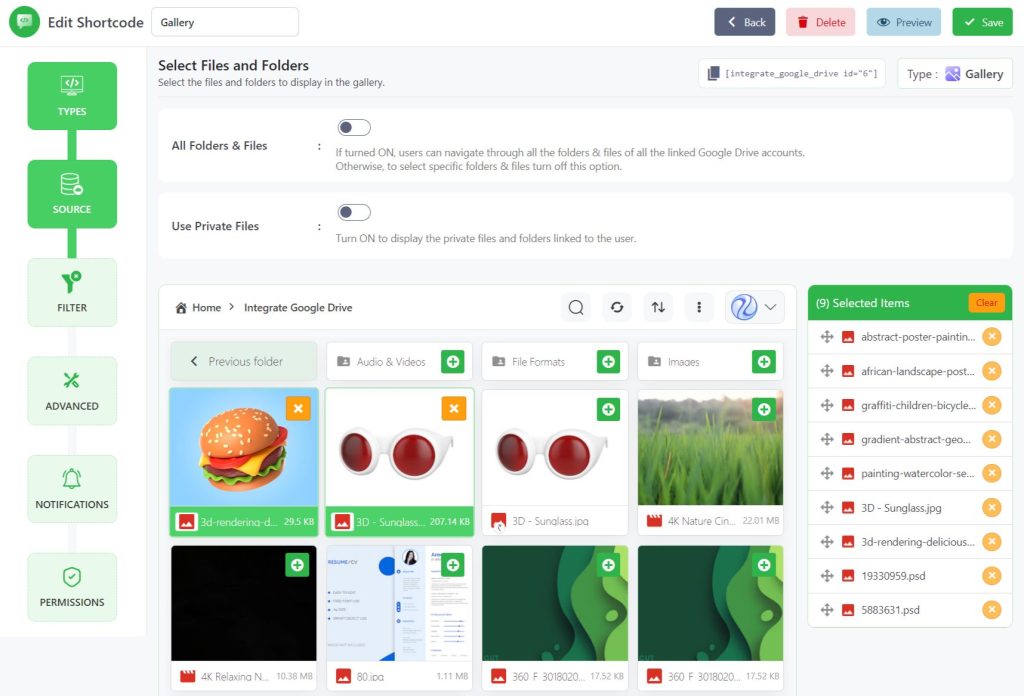
Now you will be redirected to the next step Source Tab. Here you need to select your source files from Google Drive. Select your files & folders by pressing the plus sign.
You will discover your selected files in the selected files list section of your screen. You can drag them up or down to change their orders.
You might see a couple of settings named All Folders & Files and Use Private Files. Let’s introduce you to them.
- All Folders & Files: If All Folders & Files is enabled, visitors can navigate through all the folders & files of all the linked Google Drive accounts.
- Use Private Files: On the other hand, if Use Private Files is enabled, users can only navigate through the file & folder they are permitted to. Click Next.

Step-3: Configure Filter Tab
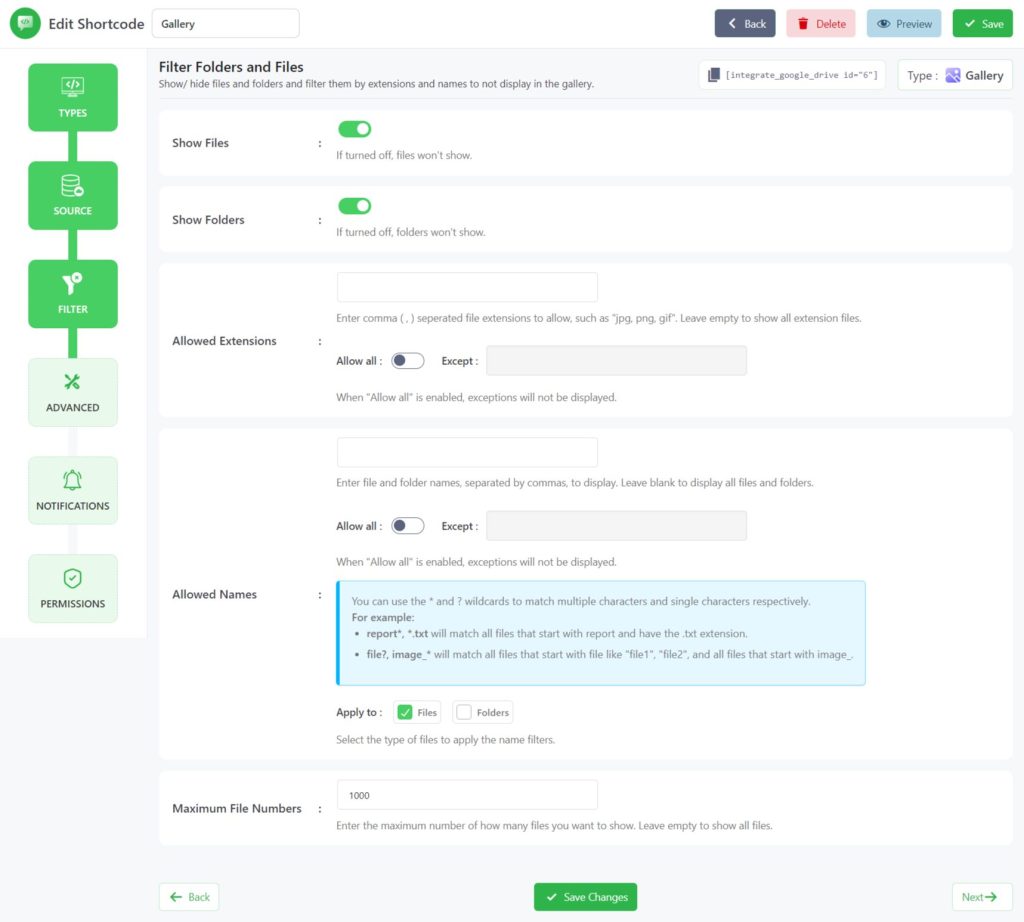
Now you are in the Filter Tab. Where you can customize every file and folder that you want to allow/ disallow their visibility.
- Show Files: The Show Files option is given to show or hide your files. If it’s enabled files will show, otherwise files will be hidden for the users.
- Show Folders: The Show Folders option is given to show or hide your folders. If it’s enabled the folders will be shown otherwise, the folders will be hidden from the users.
- Allowed Extensions: Enter comma (,) separated file extensions to allow, such as “jpg, png, gif”. Leave empty to show all extension files. When “Allow all” is enabled, exceptions will not be displayed.
- Allowed Names: Enter file and folder names, separated by commas, to display. Leave blank to display all files and folders. When “Allow all” is enabled, exceptions will not be displayed. You can also limit files & folder.
- Maximum File Numbers: Enter the maximum number of how many files you want to show. Leave empty to show all files. Click Next.

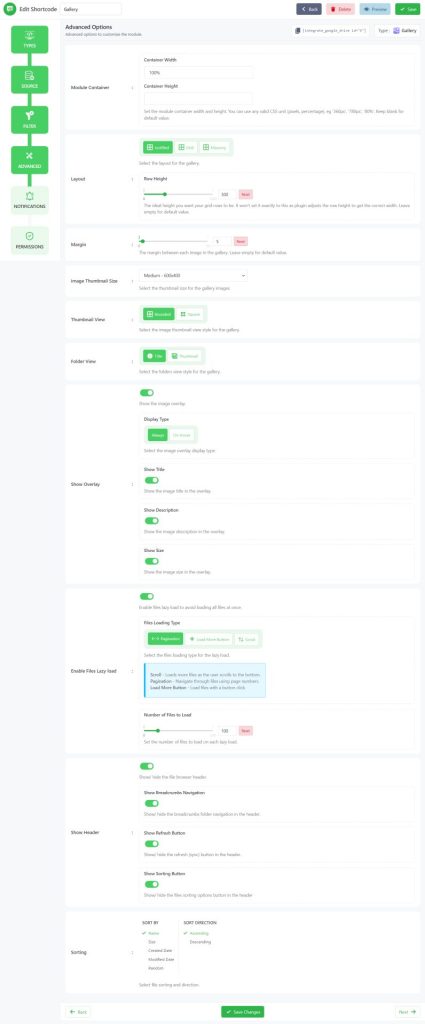
Step-4: Configure Advanced Tab
The next step is to set up advanced options. You can do multiple customizations depending on your test and need.
- Module Container: Set the module container width and height. You can use any valid CSS unit (pixels, percentage), eg ‘360px’, ‘780px’, ‘80%’. Keep blank for a default value.
- Layout: You can display the Gallery module in 3 different layouts (Justified, Grid, and Masonry). Select the preferred layout and customize it.
- Justified
- Row Height: The ideal height you want your grid rows to be. It won’t set it exactly to this as the plugin adjusts the row height to get the correct width. Leave empty for the default value.
- Margin: The margin between each image in the gallery. Leave empty for a default value.
- Grid
- Columns: Set the number of columns to display on each device (Mobile, Tablet, Laptop, Desktop, and Large Desktop).
- Aspect Ratio: Select the aspect ratio for the gallery items. Ex: 1:1, 3:2, 4:3, 9:16
- Margin: The margin between each image in the gallery. Leave empty for a default value.
- Masonry
- Columns: Set the number of columns to display on each device (Mobile, Tablet, Laptop, Desktop, and Large Desktop).
- Margin: The margin between each image in the gallery. Leave empty for a default value.
- Justified
- Thumbnail View: You will get 2 different thumbnail view styles for the Gallery module (Rounded & Square). Select the image thumbnail view style for the gallery.
- Folder View: You will notice 2 different folder view styles (Title & Thumbnail). Select the folders view style for the gallery.
- Show Overlay: This feature shows the image overlay on mouse hover.
- Display Type: Select the image overlay display type (Always & On Hover)
- Show Title: Show the gallery item title on hover overlay.
- Show Description: Show the gallery item description on hover overlay.
- Show Size: Show the gallery item size on the hover overlay.
- Enable Lazy load: Enable files lazy load to avoid loading all files at once.
- Files Loading Type: Select the file loading type for the lazy load.
- Scroll – Loads more files as the user scrolls to the bottom.
- Pagination – Navigate through files using page numbers.
- Load More Button – Load files with a button click.
- Number of Files to Load: Set the number of files to load on each lazy load.
- Files Loading Type: Select the file loading type for the lazy load.
- Show Header: Show/ hide the file browser header.
- Show Breadcrumbs Navigation: Show/ hide the breadcrumbs folder navigation in the header.
- Show Refresh Button: Show/ hide the refresh (sync) button in the header.
- Show Sorting Button: Show/ hide the files sorting options button in the header
- Sorting: Using this feature you can sort files by Name, Size, Created Date, Modified Date, Ascending, or Descending Direction. Select the option you are thinking of implementing. Finally, click Next.

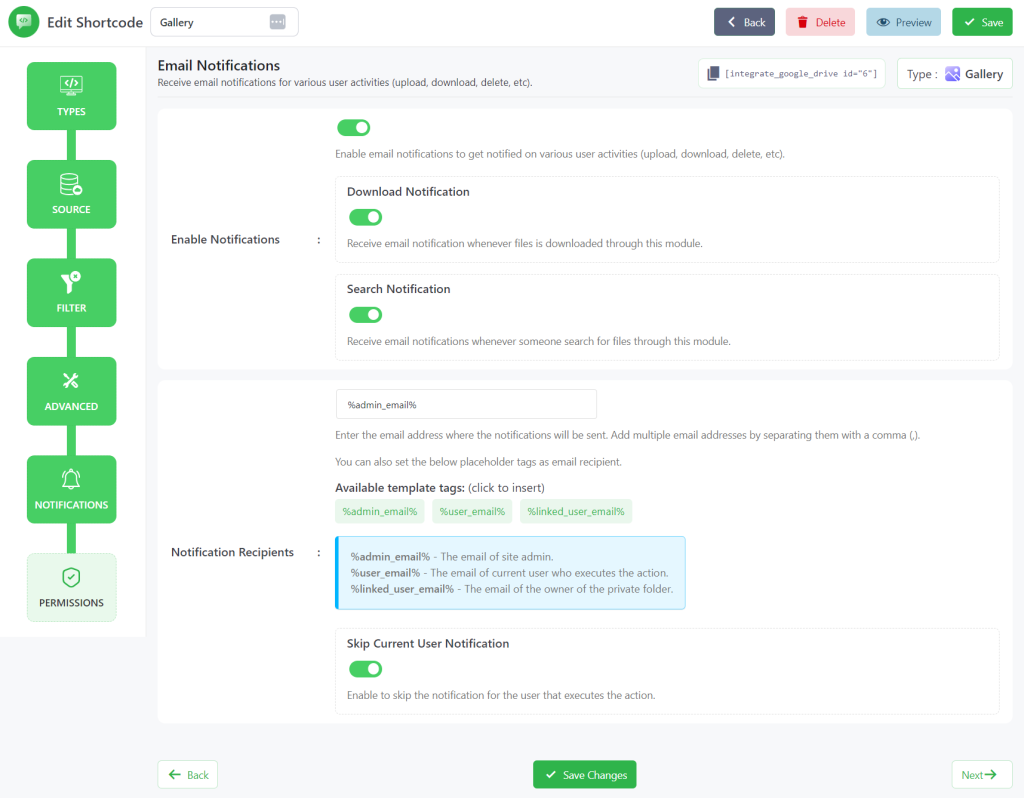
Step-5: Configure Notifications Tab
Now you will be redirected to the Notifications tab where you will customize notification settings configuration.
- Enable Notifications: Enable email notifications to get notified on various user activities (upload, download, delete, etc).
- Download Notification: Receive an email notification whenever files are downloaded through this module.
- Search Notification: Receive email notifications whenever someone searches for files through this module.
- Notification Recipients: Enter the email address where the notifications will be sent. Add multiple email addresses by separating them with a comma (,). You can also set the below placeholder tags as email recipients. Ex: %admin_email%, %user_email%, %linked_user_email%
- Skip Current User Notification: Enable to skip the notification for the user that executes the action.

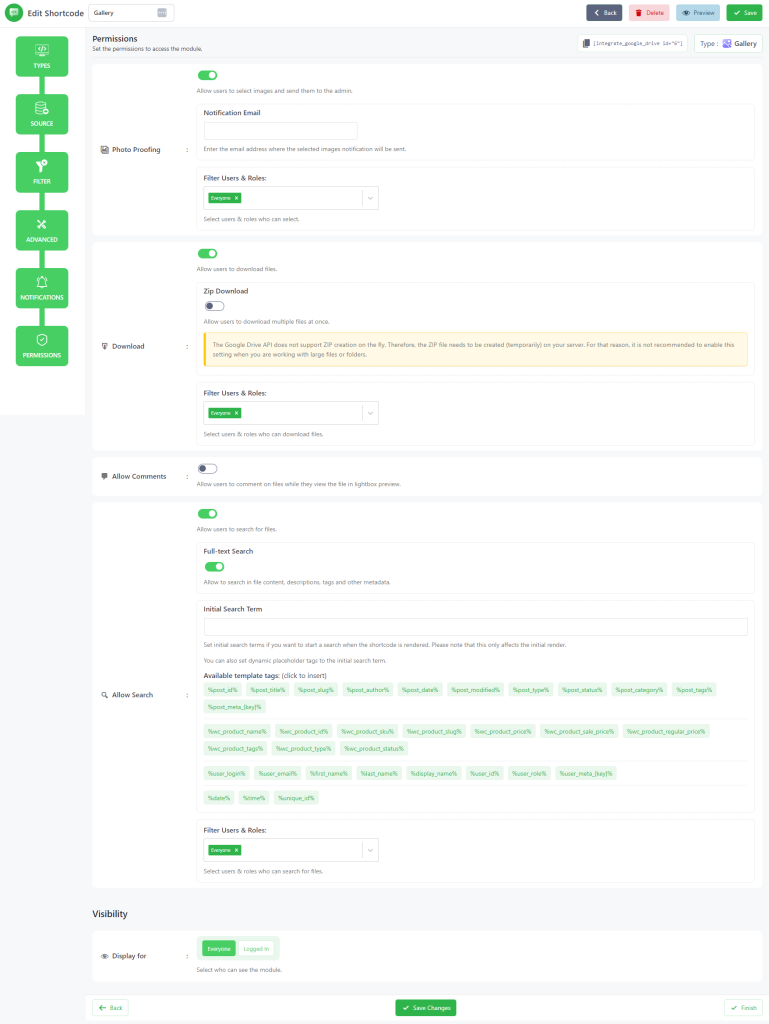
Step-6: Configure Permissions Tab
Now you will be redirected to the Permissions tab. Here you will mostly work on permission-related tasks.
- Photo Proofing: Allow users to select images and send them to the admin.
- Notification Email: Enter the email address where the selected image notification will be sent.
- Filter Users & Roles: Select users & roles who can select.
- Download: Allow users to download files.
- Zip Download: Allows users to download multiple files at once.
- Show File Size Field: Show/ hide the file size field in the file list.
- Filter Users & Roles: Select users & roles who can download files.
- Allow Comments: Allow users to comment on files while they view the file in Lightbox Preview.
- Comment Method: Select the comment method you want to use.
- Filter Users & Roles: Select users & roles who can comment on files.
- Allow Search: Allow users to search for files.
- Full-text Search: Allows searching in file content, descriptions, tags, and other metadata.
- Initial Search Term: Set initial search terms if you want to start a search when the shortcode is rendered. Please note that this only affects the initial render. You can also set dynamic placeholder tags to the initial search term. Ex: %post_id%, %post_title%, %post_slug%
- Filter Users & Roles: Select users & roles who can search for files.
- Display for: Using this option you can allow permission of your files & folder to everyone and logged-in users. You can also filter manually by user roles or any specific users.
- Show Access Denied Message: Show a message to users who don’t have access to the module. You can enter a message you want to show to users who don’t have access to the module.

Click Save Changes and copy the shortcode from the shortcode builder page.
Now you can use the shortcode to display your Google Drive photos with the help of the Photo Gallery module, inside any posts or pages.
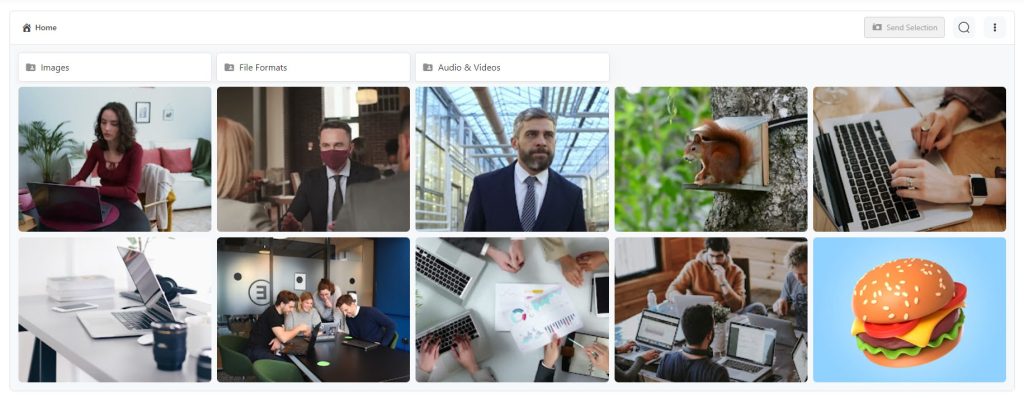
Output
This is how the gallery module will look like once you embed it inside any of your pages or posts.