The Integrate Google Drive plugin allows users to upload files directly to your Google Drive through Fluent Forms. This feature simplifies the process of collecting documents and images, ensuring they are securely stored in the cloud. With easy-to-use settings, managing file uploads is efficient and hassle-free, making it an essential tool for optimizing your form submissions.
Step-1: Installing Integrate Google Drive Plugin
- Go to WordPress Plugins.
- Click on Add New.
- Search for Integrate Google Drive.
- Click Install and then Activate the plugin.

Step-2: Add Google Account
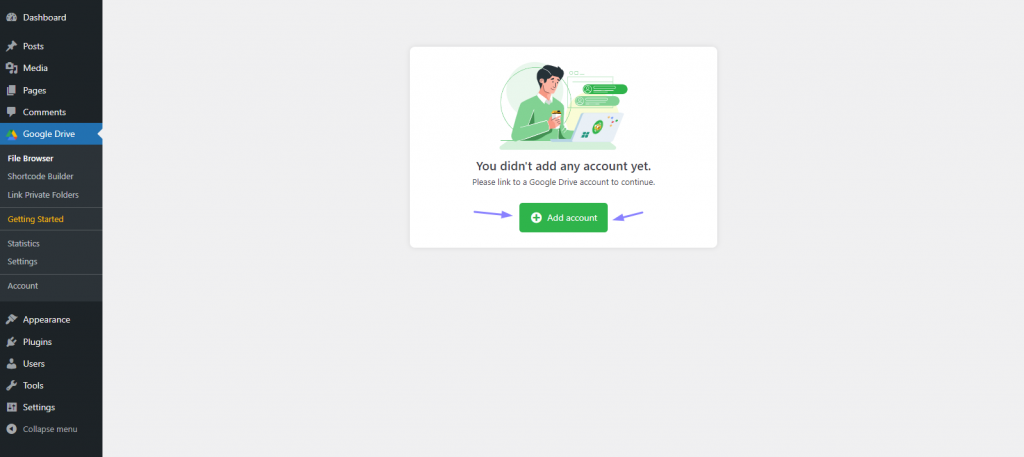
- Click on Google Drive.
- Go to Settings.
- Click on Add Account.
- Select the Google Account you want to add.
- Allow the necessary permissions.

Step-3: Enabling Fluent Forms Integration
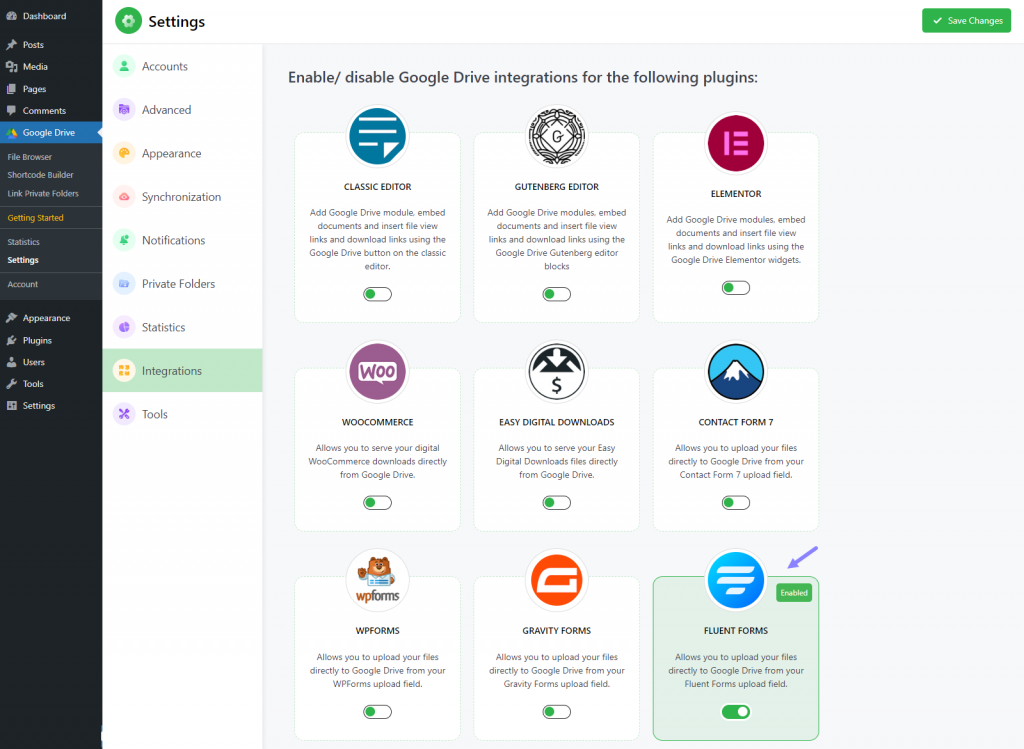
- Go to the Integrate Google Drive Plugin Dashboard.
- Click on Settings.
- Select Integrations.
- Enable Fluent Forms.
- Click Save Changes from the top right side of the settings page.

Step-4: Configuring Fluent Forms
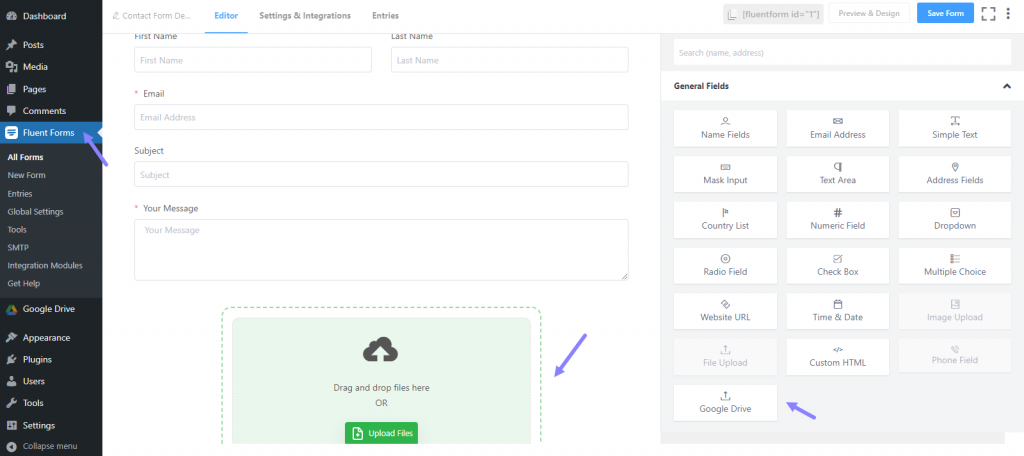
- Click on Fluent Forms from the left sidebar.
- Edit the existing contact form or create a new one.
- From the General tab, click on the Google Drive button.
- An uploading field will be created below your form.

Step-5: Select Google Drive Folder
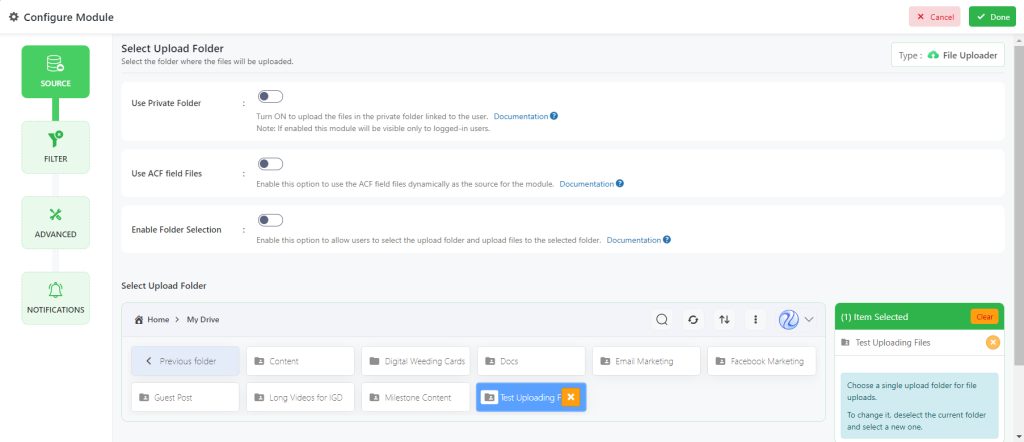
Now select a Google Drive folder where you want users to store their uploaded files. From the Source Tab, select a Google Drive folder where you want users to store their uploaded files. You have more options to customize depending on your needs and expectations.
- Use Private Folder: Turn ON to upload the files in the private folder linked to the user. Note: If enabled this module will be visible only to logged-in users.
- Use ACF field Files: Enable this option to use the ACF field files dynamically as the source for the module. Enter the ACF field name in the ACF Field Key input box to use the files from the ACF field.
- Enable Folder Selection: Enable this option to allow users to select the upload folder and upload files to the selected folder.
- Select Default Folder: Select the default folder where the files will be uploaded if the user doesn’t select any folder.
- Folder Selection Label: Set the label for the folder selection.

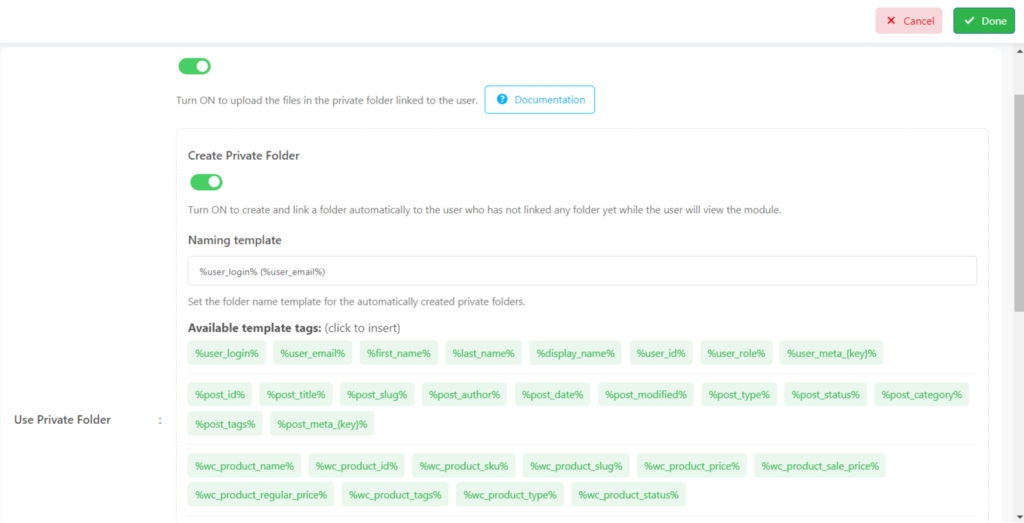
User Private Folder
Use Private Folder: Turn ON to use the private files and folders linked to the current user. This will allow you to link specific private folders with specific users. Once enabled you will discover an option called Create Private Folder.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user views the module. Once enabled you will discover the Naming template, Parent Folder, and Template Folder.
- Naming template: Set the folder name template for the automatically created private folders. Ex: %user_login% reflects as user name used to create the account, %user_email% reflects the email used to create the account.
- Parent Folder: Select the parent folder where the automatically created private folders will be created.
- Template Folder: Select the template folder that will be copied to the new private folder.
- Merge Folders: Allow merging folders if a folder with the same name already exists.

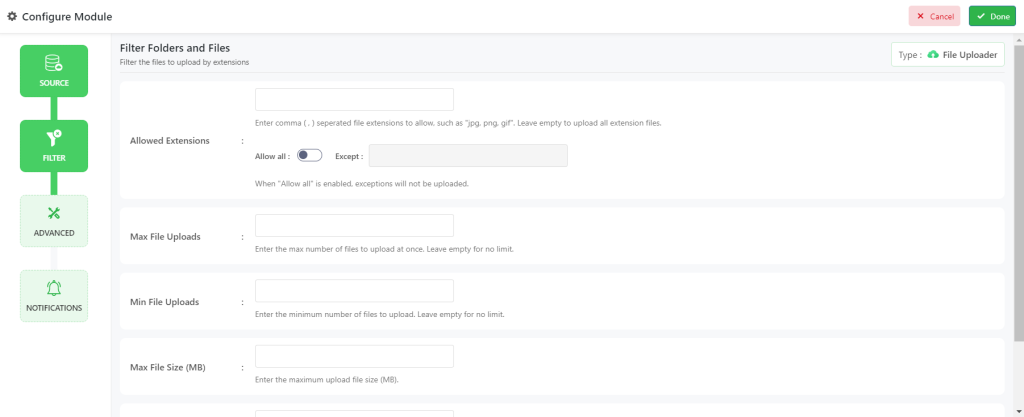
From Filter Tab, you can show/ hide any files or folders by including/ excluding their extensions and names.
- Allowed Extensions: Enter comma (,) separated file extensions to allow, such as “jpg, png, gif”. Leave empty to upload all extension files. When “Allow all” is enabled, exceptions will not be uploaded.
- Max File Uploads: Enter the max number of files to upload at once. Leave empty for no limit.
- Min File Uploads: Enter the minimum number of files to upload. Leave empty for no limit.
- Max File Size (MB): Enter the maximum upload file size (MB).
- Min File Size (MB): Enter the minimum upload file size (MB).

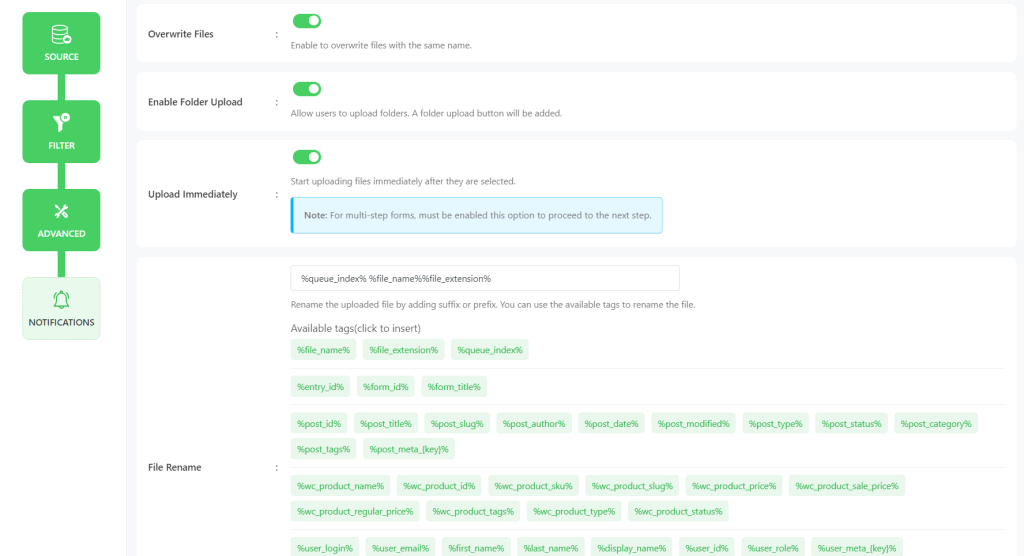
From Advanced Tab, you can customize module width and height, upload label text, and maximum/ minimum file sizes, and enable folder upload.
- Module Container: Set the module container width and height. You can use any valid CSS unit (pixels, percentage), eg ‘360px’, ‘780px’, ‘80%’. Keep blank for the default value.
- Overwrite Files: Enable overwriting files with the same name.
- Enable Folder Upload: Allow users to upload folders. A folder upload button will be added.
- Enable File Description: Allow users to add a description to the uploaded files.
- Upload Immediately: Start uploading files immediately after they are selected.
- Show Upload Label Text: Show/ hide the uploader label text.
- Create Entry Folders: Once enabled folder for each form entry will be created. You can also use the form field names to rename the upload folder with the form field values. For example: If you have a field with the name “your-name” and a field with the name “your-email”, you can use the tags %field_your-name% and %field_your-email% to rename the upload folder.
- Name template: Set the form entry folder name template. There are some available template tags for you. Just click your necessary tag to insert. You can also use the form field names to rename the upload folder with the form field values. For example: If you have a field with the name “your-name” and a field with the name “your-email”, you can use the tags %field_your-name% and %field_your-email% to rename the upload folder.
- Merge Folders: Allow merging folders if a folder with the same name already exists, and upload files into that existing folder instead of creating a new one.
- File Rename: Rename the uploaded file by adding a suffix or prefix. You can use the available tags to rename the file.

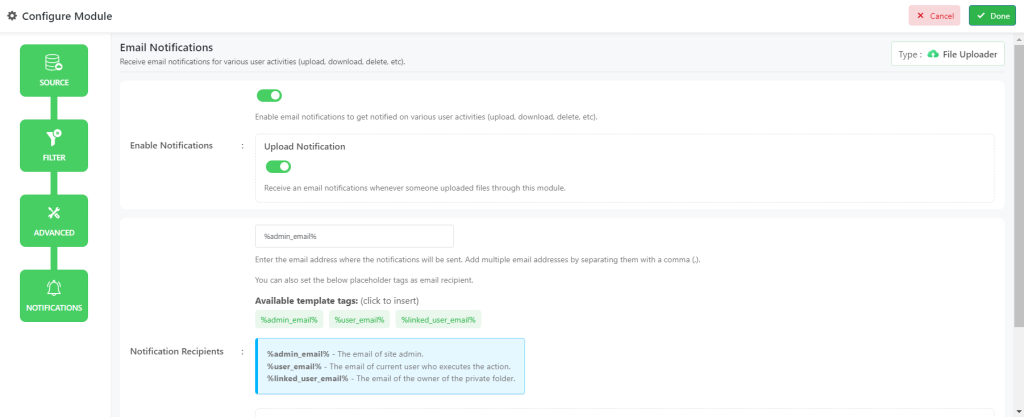
From the Notifications Tab, you can control notification-related settings. Ex: Email Notification of user actions.
- Enable Notifications: Enable email notifications to get notified on various user activities (upload, download, delete, etc).
- Upload Notification: Receive email notifications whenever someone uploaded files through this module.
- Notification Recipients: Enter the email address where the notifications will be sent. Add multiple email addresses by separating them with a comma (,). You can also set the below placeholder tags as email recipients.
- %admin_email% – The email of the site admin.
- %user_email% – The email of the current user who executes the action.
- %linked_user_email% – The email of the owner of the private folder.
- Skip Current User Notification: Enable to skip the notification for the user that executes the action.

Step-6: Displaying Upload Field
- An uploading field will be created below your form.
- Click Done.
- Click Save Form.
- Copy the shortcode.
- Paste it to any of your pages or posts.
- Your users will now be able to upload specific files.

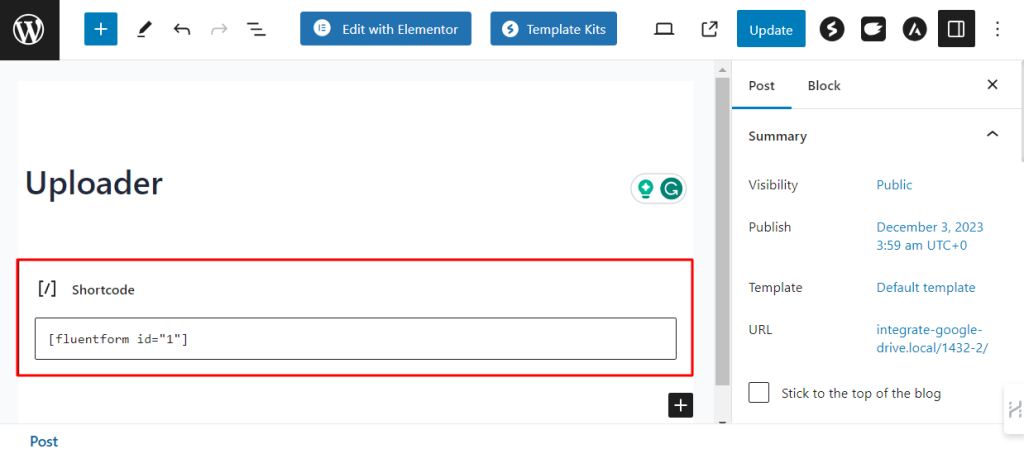
Step-7: Embed Upload Field Using Shortcode
You can also embed the uploader field using shortcode. Copy the shortcode from Fluent Forms and paste any page or post where you want to display the uploader.

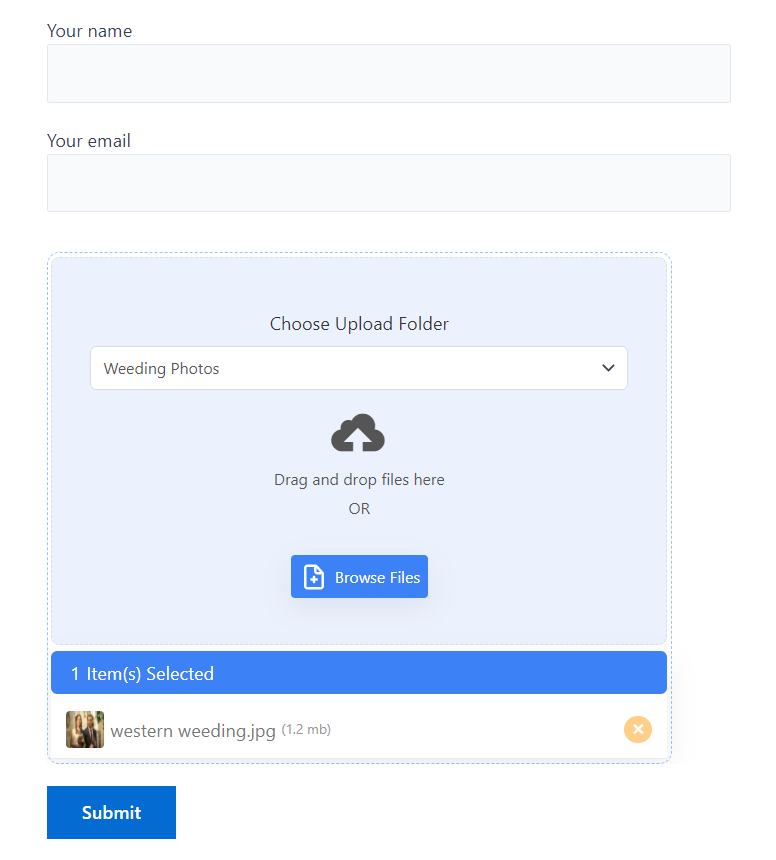
Step-8: Upload Field Output
Here is what the uploading field will look like. Now your users can upload files easily. You will also get an email notification with sufficient links. Make sure to check your email address.