Have you ever wished to personalize the frontend appearance of the Shortcode module, like altering the background color or text color of a folder?
Good news – you can indeed do so! By using custom CSS, the Integrate Google Drive plugin offers you the flexibility to tweak the module’s aesthetic to your liking. This guide will lead you through the process.
Firstly, you will need to access the settings page for the Google Drive plugin.
Simply navigate through the following path: Admin Dashboard > Google Drive > Settings > Appearance > Custom CSS. Here, you will find the Custom CSS input field.
It is in this space that you will paste the CSS code, which can be adjusted according to your specific requirements.
Here are examples of how you can modify folder background color, text color, and font size:
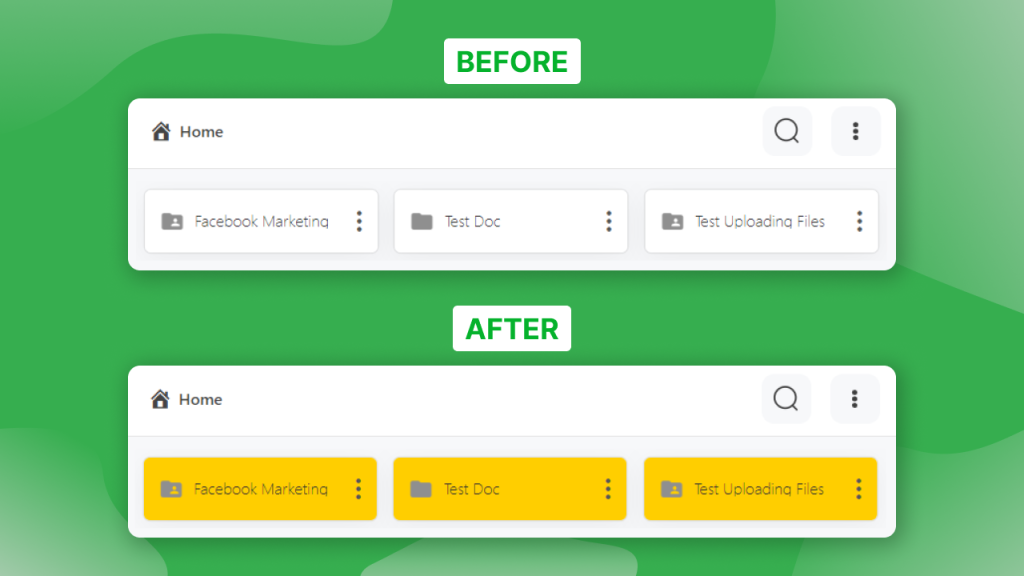
1. Changing Folder Background Color
/* Alter Folder Background Color */
.igd-shortcode-wrap .file-list .folder-item{
background-color: white !important; /* replace 'white' with your color of choice */
}

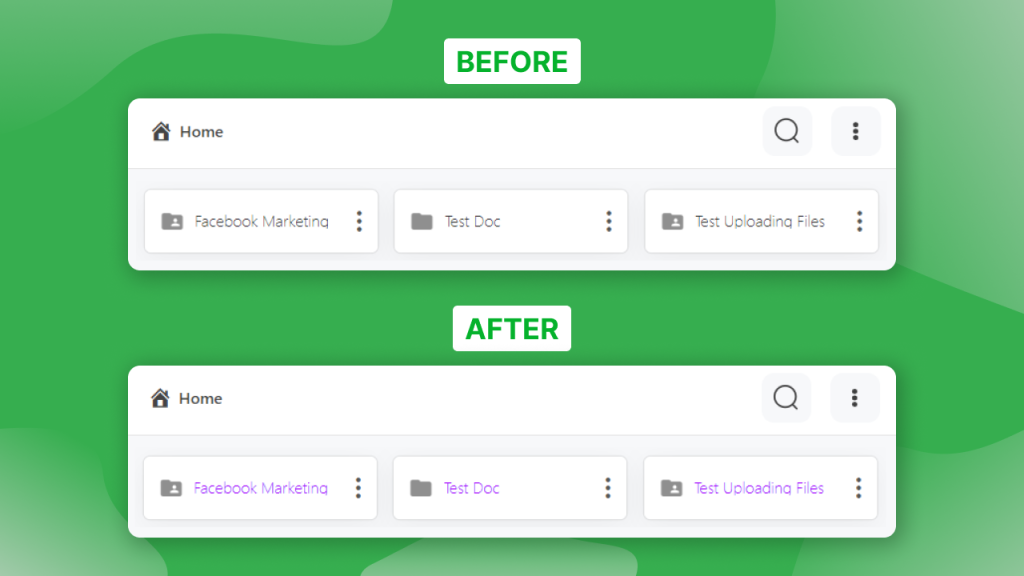
2. Changing Folder & File Text Color and Font Size
.igd-shortcode-wrap .file-list .file-item .file-item-name{
color: black !important; /* replace 'black' with your color of choice */
font-size: 26px !important; /* replace '16' with your desired font size */
}

After implementing the custom CSS code, you’ll see that the folder’s background and text color has been updated according to your specifications. Remember, the color values in the code snippets should be replaced with your preferred colors. Happy customizing!