Using the Slider Carousel Module you can create stunning & animated carousels inside any of your pages or posts. This will give your website a professional look among visitors.
To use Slide Carousel & display on your WordPress website follow the below steps:
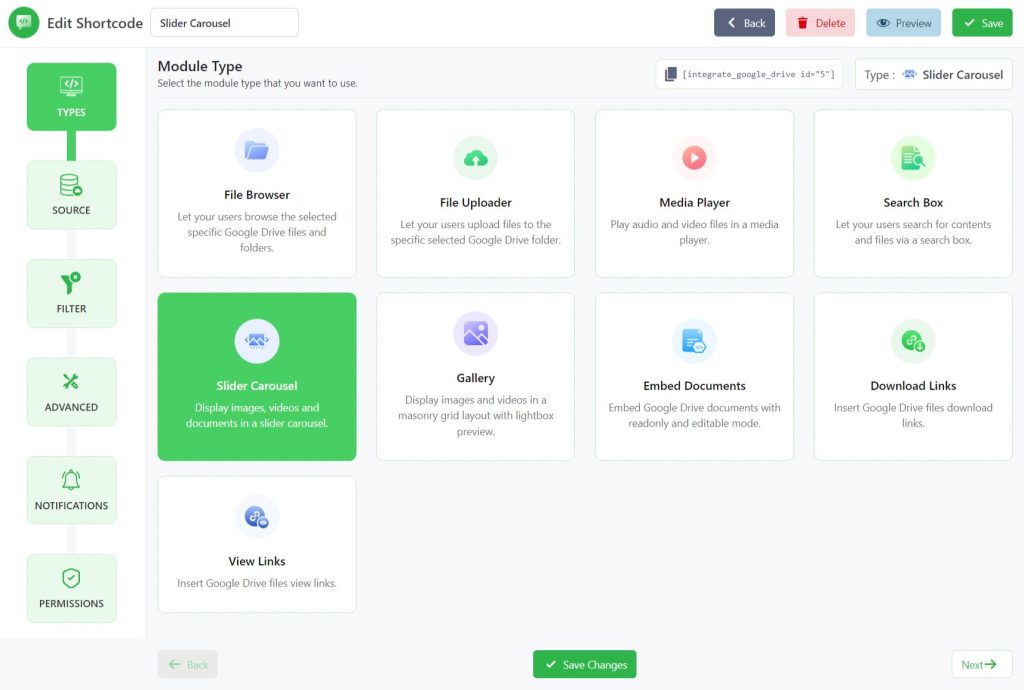
Step-1: Choose Slider Carousel Module
- Navigate to Google Drive.
- Go to Shortcode Builder.
- Click on Add new shortcode.
- Select Slider Carousel from the Sources Tab.
- Give the Shortcode Title (if required).

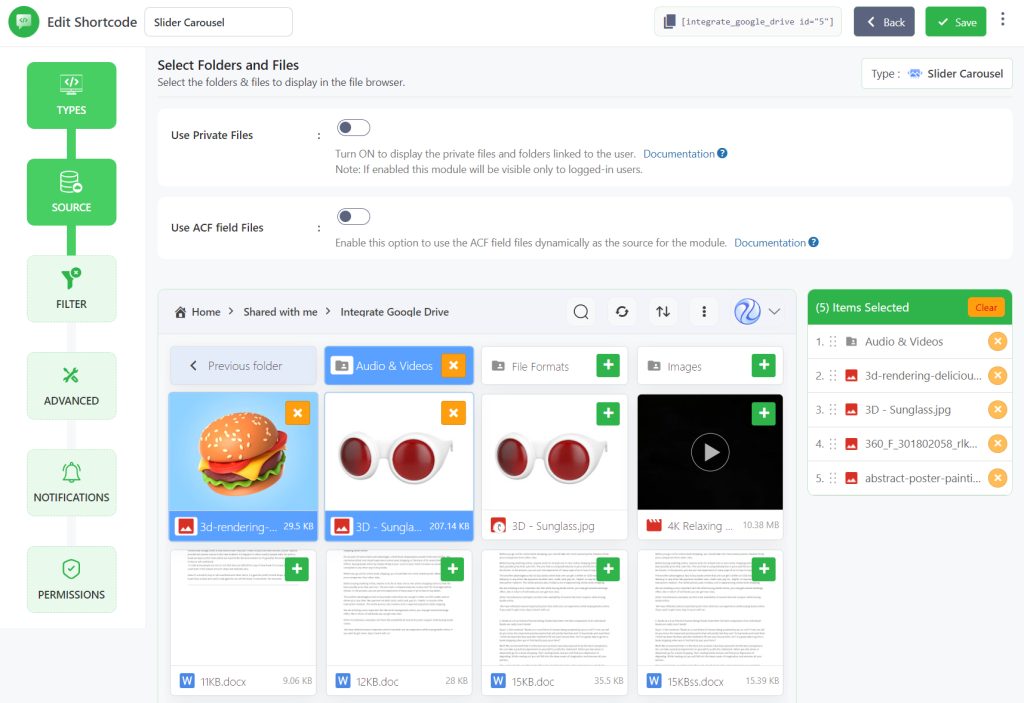
Step-2: Configure Source Tab
Select the folders & files you want to display in the slider carousel from your Google Drive account. You can use any type of image & video files (even folder) from your Google Drive.
- Use Private Folder: Turn ON to upload the files in the private folder linked to the user. Note: If enabled this module will be visible only to logged-in users.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user will view the module.
- Naming Template: Set the folder name template for the automatically created private folders.
- Parent Folder: Select the parent folder where the automatically created private folders will be created.
- Template Folder: Select the template folder that will be copied to the new private folder.
- Merge Folders: Allow merging folders if a folder with the same name already exists.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user will view the module.
- Use ACF field Files: Enable this option to use the ACF field files dynamically as the source for the module. Enter the ACF field name in the ACF Field Key input box to use the files from the ACF field. Click Next.

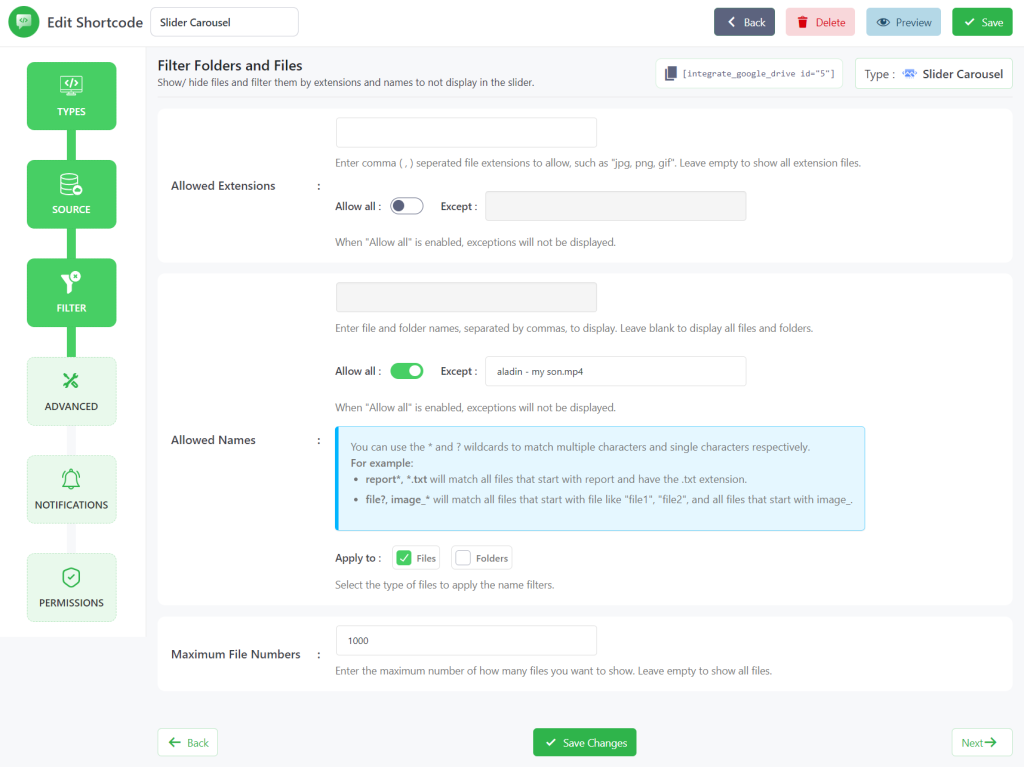
Step-3: Configure Filter Tab
From the filter tab, you can include/ exclude any files & folders and work on some other stuff as well. You can show/ hide files & folders by their names or extensions.
- Allowed Extensions: Enter comma (,) separated file extensions to allow, such as “jpg, png, gif”. Leave empty to show all extension files. When “Allow all” is enabled, exceptions will not be displayed.
- Allowed Names: Enter file and folder names, separated by commas, to display. Leave blank to display all files and folders. When “Allow all” is enabled, exceptions will not be displayed.
- Maximum File Numbers: Enter the maximum number of how many files you want to show. Leave empty to show all files.
- Click Next.

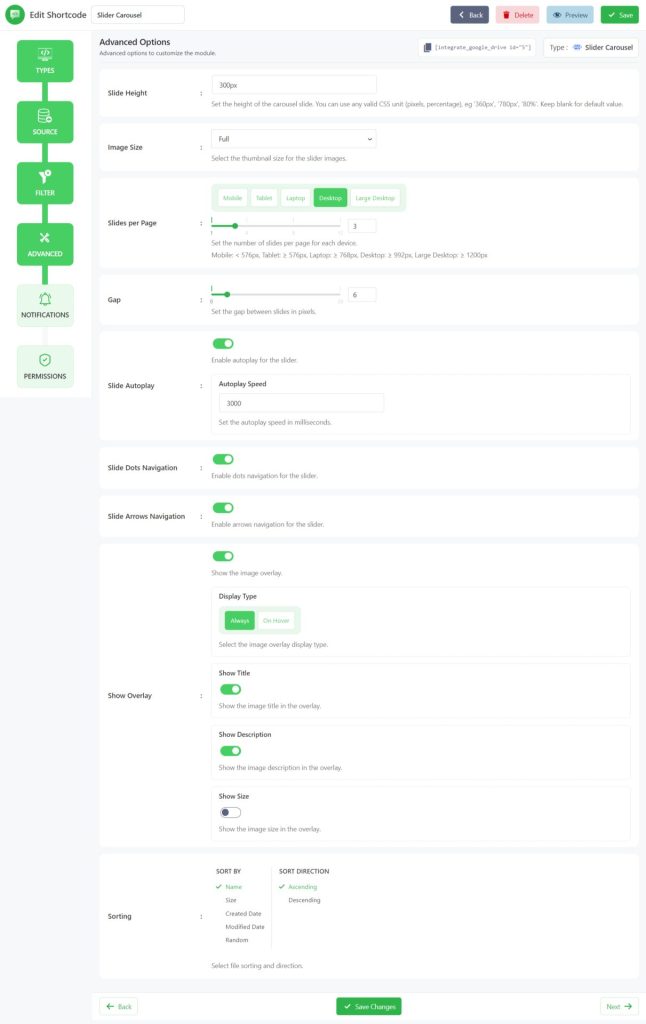
Step-4: Configure Advanced Tab
From the advanced tab, you can customize the module more in advance. This will improve the module’s look, functionality, and others.
- Slide Height: Set the height of the carousel slide. You can use any valid CSS unit (pixels, percentage), eg ‘360px’, ‘780px’, ‘80%’. Keep blank for a default value.
- Show File Name: Show/ hide the file name in the carousel slide.
- Show File Description: Show/ hide the file description in the carousel slide.
- Slides per Page: Set the number of slides to show in the slider.
- Slide Autoplay: Enable autoplay for the slider.
- Slide Dots Navigation: Enable dots navigation for the slider.
- Slide Arrows Navigation: Enable arrows navigation for the slider.
- Show Overlay: This feature shows the image overlay on mouse hover.
- Display Type: Select the image overlay display type (Always & On Hover)
- Show Title: Show the gallery item title on hover overlay.
- Show Description: Show the gallery item description on hover overlay.
- Show Size: Show the gallery item size on the hover overlay.
- Sorting: Using this feature you can sort files by Name, Size, Created Date, Modified Date, Ascending, or Descending Direction. Select the option you are thinking of implementing. Finally, click Next.

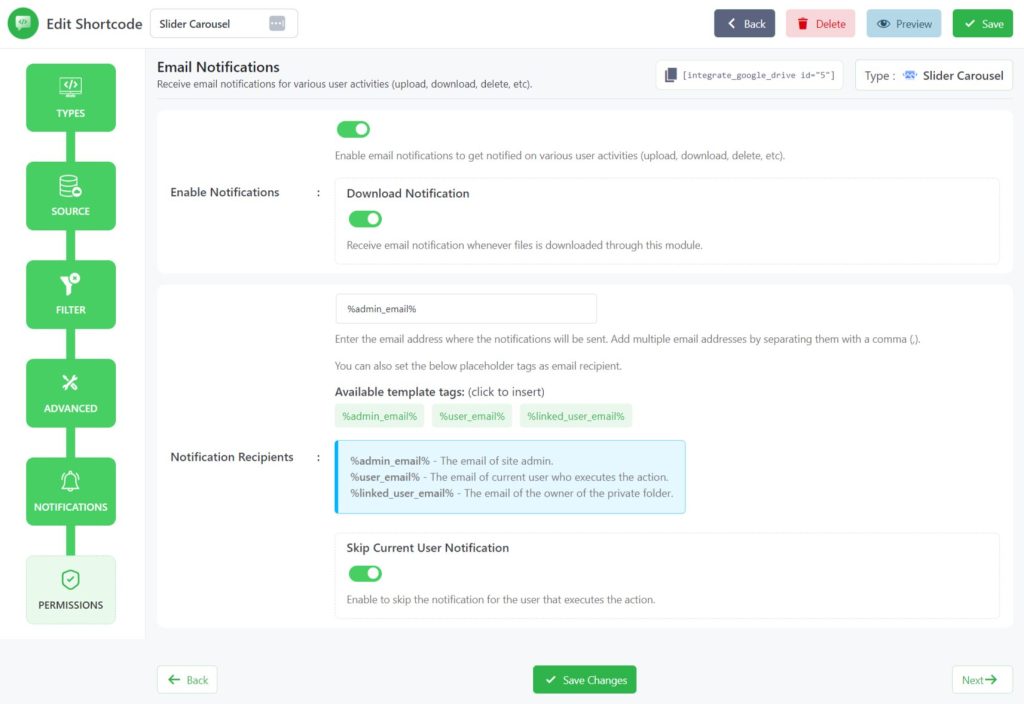
Step-5: Configure Notifications Tab
Now you will be redirected to the Notifications tab where you will customize notification settings configuration.
- Enable Notifications: Enable email notifications to get notified on various user activities (upload, download, delete, etc).
- Download Notification: Receive an email notification whenever files are downloaded through this module.
- Notification Recipients: Enter the email address where the notifications will be sent. Add multiple email addresses by separating them with a comma (,). You can also set the below placeholder tags as the email recipient.
- Skip Current User Notification: Enable to skip the notification for the user that executes the action.

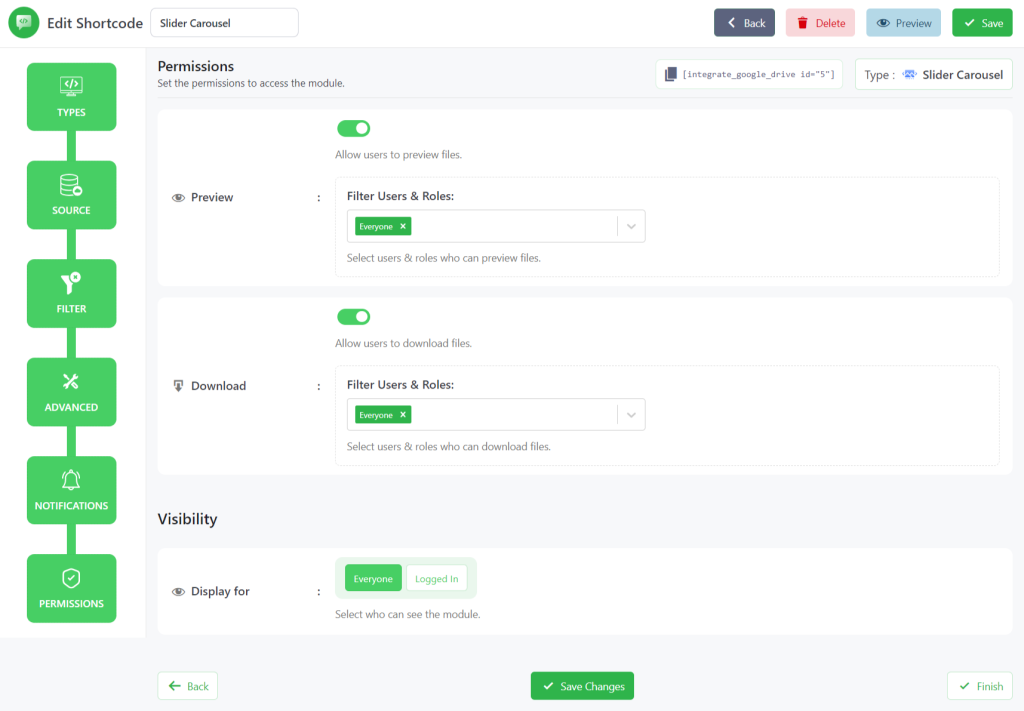
Step-6: Configure Permissions Tab
Set the permissions settings to access the Slider Carousel module from the permissions tab.
- Preview: Allow users to preview files by users & roles.
- Filter Users & Roles: Select users & roles who can preview files.
- Download: Allow users to download files by users & roles.
- Filter Users & Roles: Select users & roles who can preview files.
- Usage Limits: Enable download restrictions for users to control the download access for this module.
- Daily Downloads Limit: Set the maximum number of downloads allowed per day for users. Keep blank for unlimited.
- Daily Download Limit / File: Set the maximum number of times the same file can be downloaded by users per day. Keep blank for unlimited.
- Daily Bandwidth Limit: Set the maximum bandwidth (MB) allowed per day for users. Keep blank for unlimited.
- Exclude Users & Roles: Select the roles and users who will be excluded from the download restrictions.
- Exclude All: When activated, the download restrictions will be only applied to the selected roles and users.
- Display for: Select who can see the module by users & roles.
- Show Access Denied Message: Show a message to users who don’t have access to the module. You can enter a message you want to show to users who don’t have access to the module.
- Click Save Changes.

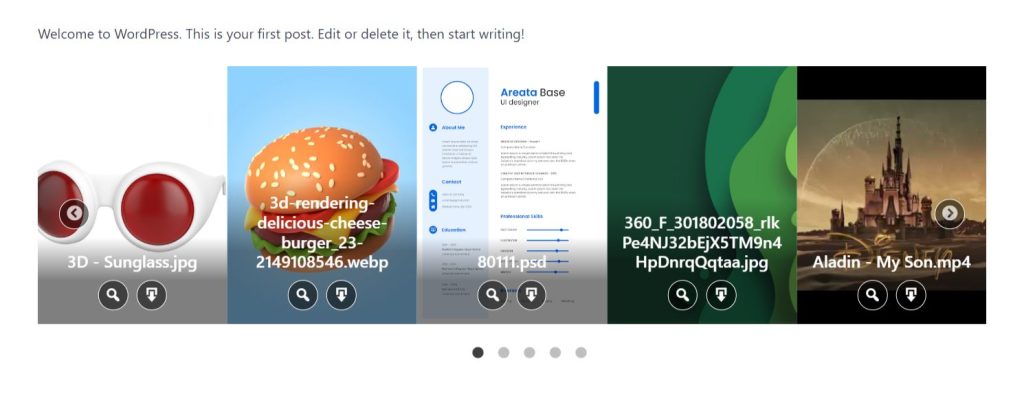
Step-7: Display Slider Carousel Module
You can display the slider carousel module on any page or post on your WordPress website. To display the module, copy the shortcode > paste where you want to display the module. The below screenshot represents how the Slider Carousel module will look like.