To use Elementor Editor while integrating your Google Drive files make sure you have installed the Elementor Editor plugin in your WordPress. If you don’t have installed it, let us guide you on how to do that.
Step-1: Installing Elementor Website Builder
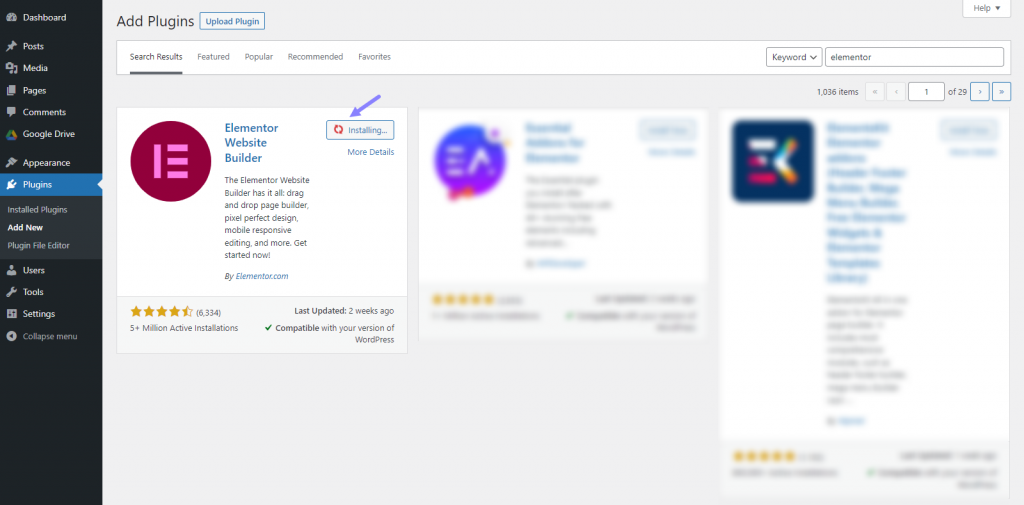
- From your WordPress left sidebar, click on Plugins.
- Click on Add New.
- Type Elementor in the search bar.
- Install Elementor Website Builder.
- Click Activate.

Step-2: Enabling Elementor Integration
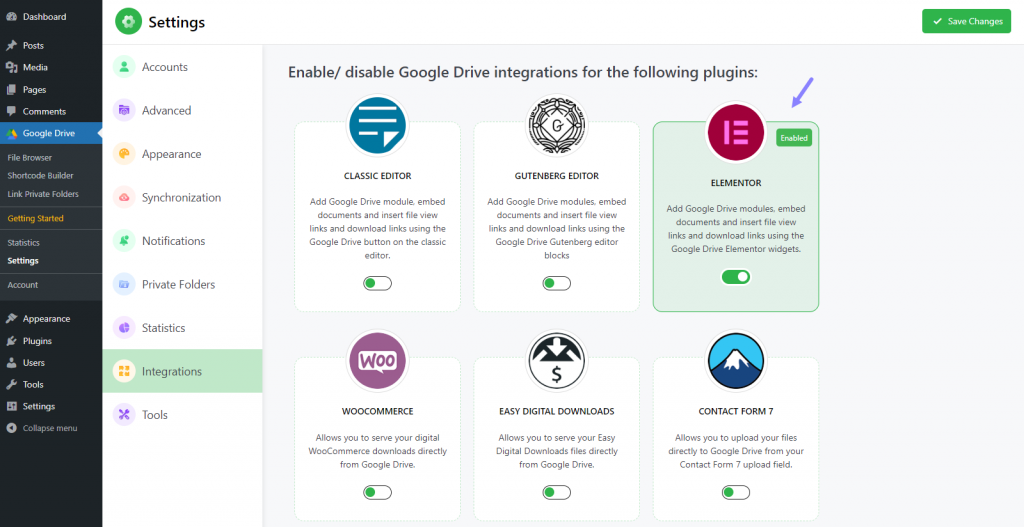
- Head over to the Integrate Google Drive Plugin Dashboard.
- Click on Settings.
- Select Integrations.
- Enable Elementor Editor.
- Click Save Changes from the top right side of the settings page.

Step-3: Edit with Elementor
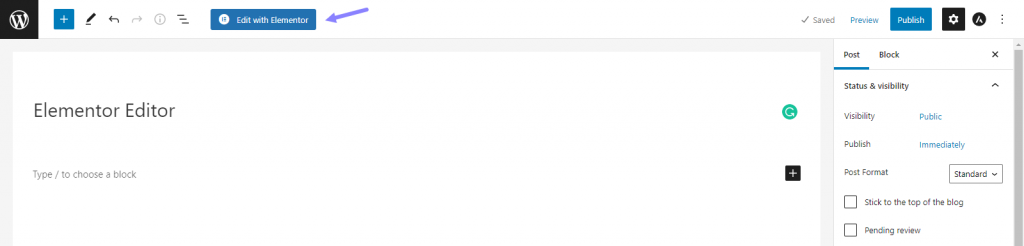
- Create a New Page/Post or head over to your Existing Post/Page where you want to display modules.
- Click on Edit with Elementor.

Step-4: Inserting Modules
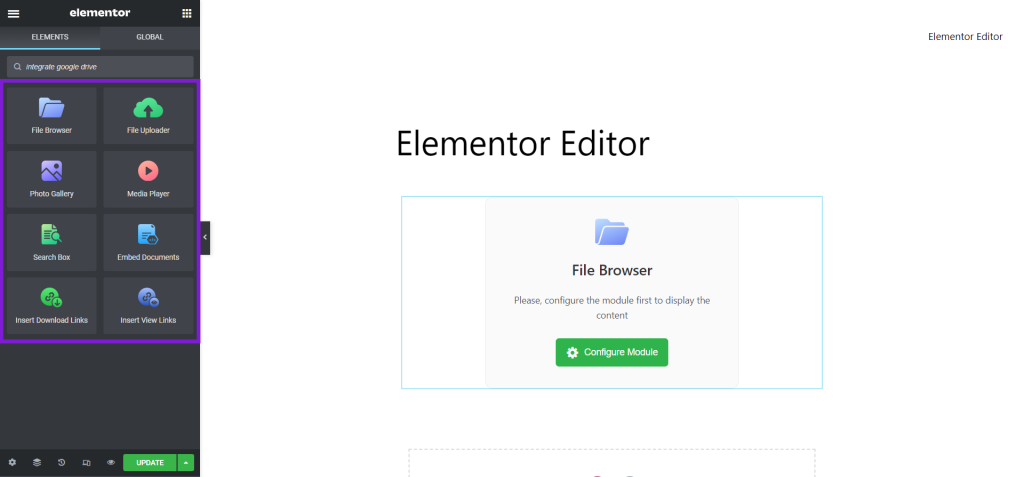
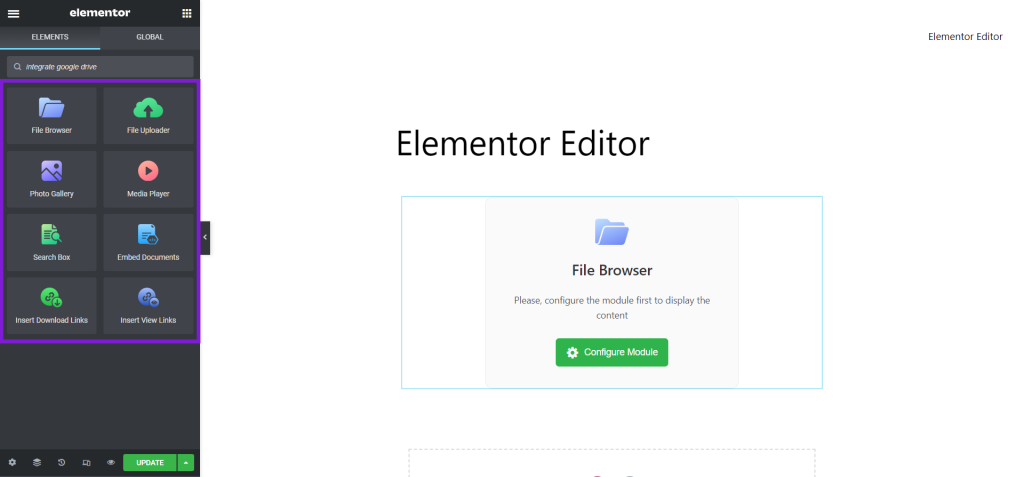
You will be redirected to the Elementor editing page. From the left sidebar of the page. You will get 2 module interesting options. You can insert modules and Module Shortcodes. We will guide you below on how can you display modules using both features as we have done in Gutenberg Editor.
- Create a New Page/Post or head over to your Existing Post/Page where you want to display modules.
- Toggle to Widgets Inserter.
- Search for Integrate Google Drive, and drag & drop it into your specific area.

- File Browser: Let your users browse the selected specific Google Drive files and folders.
- File Uploader: Let your users upload files to the specific selected Google Drive folder.
- Photo Gallery: Display images in a masonry grid layout with a lightbox preview.
- Media Player: Play audio and video files in a media player.
- File Search: Let your users search for files and folders in Google Drive.
- Embed Documents: Embed Google Drive documents with read-only and editable mode.
- Download Links: Insert Google Drive files download links.
- View Links: Insert Google Drive files view links.
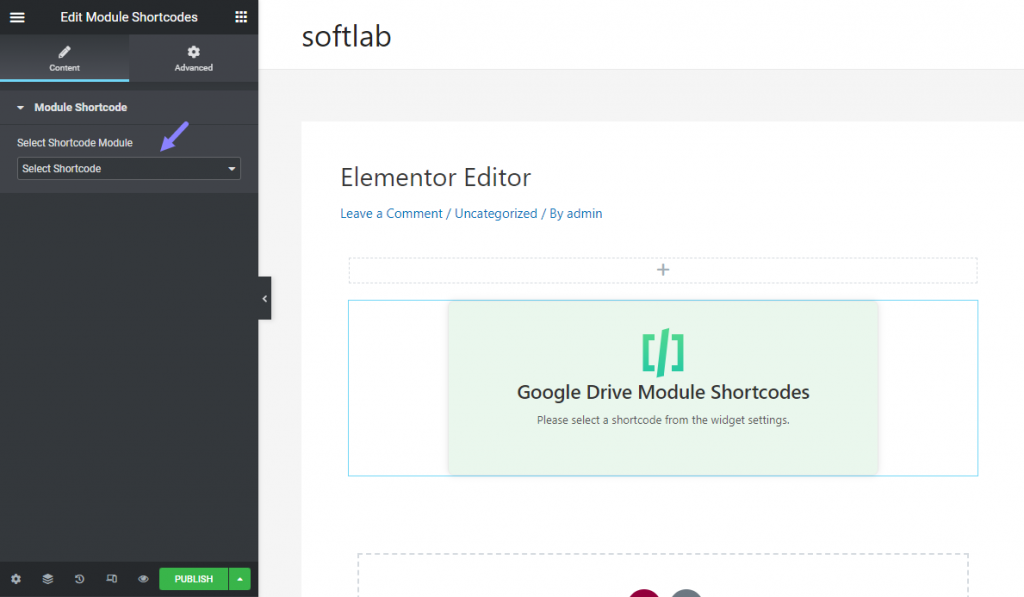
Module Shortcodes
- Create a New Page/Post or head over to your Existing Post/Page where you want to display modules.
- Toggle to Widgets Inserter.
- Search for Module Shortcodes, and drag & drop them into your specific area.
- Select the Module Type you want to display.
- Configure as you need.
- Click Publish or Update the post or page.

Step-5: Configuring Module
- Click on Configure Module.
- Select your preferred Module Type to configure as your test.

Step-6: Outcome
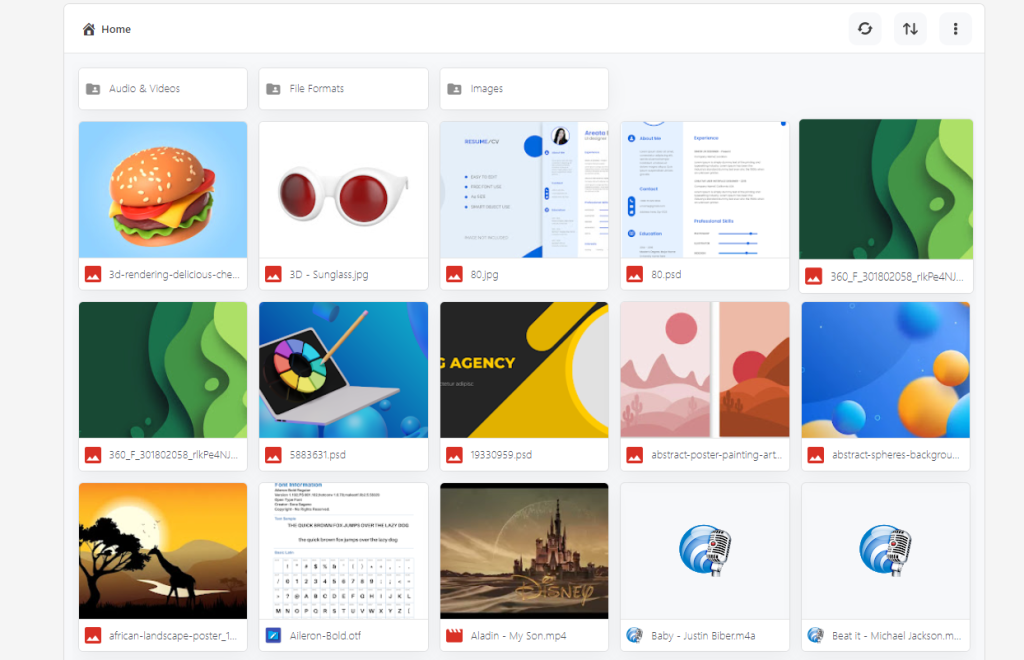
For example, we are selecting a file browser, and let’s have a look at how it works on our end.