Using Integrate Google Drive Plugin with Gutenberg Editor is easy. Here we present a video tutorial how can you do the complete process in a matter of time.
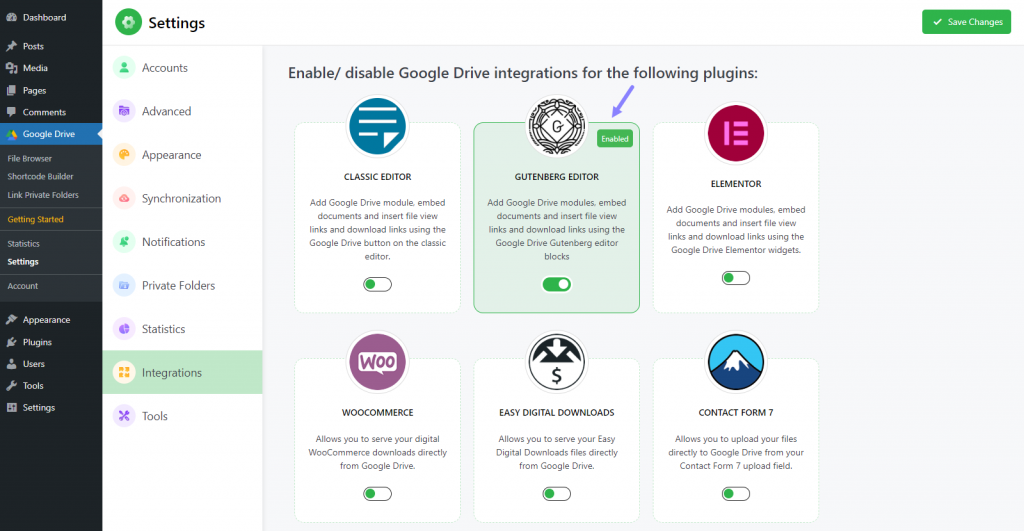
Step-1: Enabling Gutenberg Integration
- Head over to the Integrate Google Drive Plugin Dashboard.
- Click on Settings.
- Select Integrations.
- Enable Gutenberg Editor.
- Click Save Changes from the top right side of the settings page.

Step-2: Module Configuration
Keep in mind, this plugin provides 2 module interesting options. You can insert modules from the Module Builder feature and Shortcode Module. We will guide you below on how can you display modules using both features.
Module Builder
- Create a New Page/Post or head over to your Existing Post/Page where you want to display modules.
- Toggle to Block Inserter.
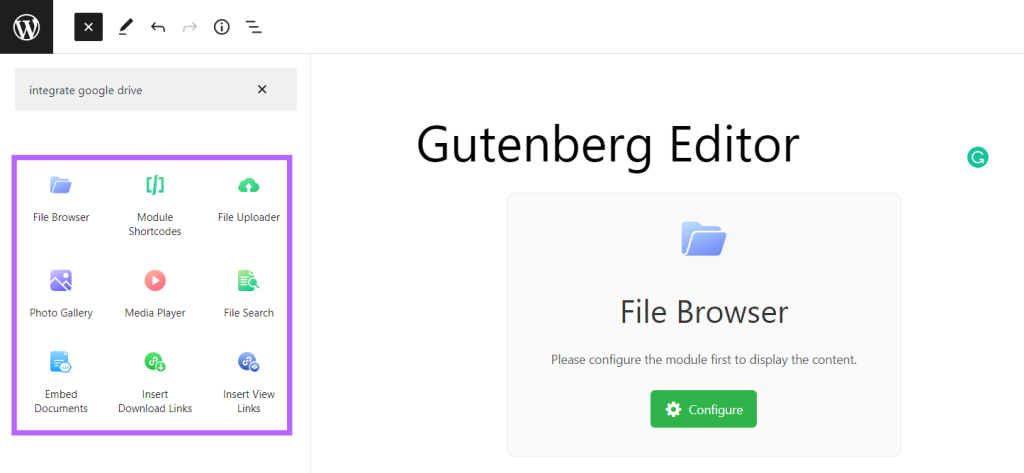
- Search for Module Builder and click on it.
- Select the Module Type.
- Click on Configure.
Types of Modules you can insert here:
- File Browser: Let your users browse the selected specific Google Drive files and folders.
- File Uploader: Let your users upload files to the specific selected Google Drive folder.
- Photo Gallery: Display images in a masonry grid layout with a lightbox preview.
- Media Player: Play audio and video files in a media player.
- File Search: Let your users search for files and folders in Google Drive.
- Embed Documents: Embed Google Drive documents with read-only and editable mode.
- Download Links: Insert Google Drive files download links.
- View Links: Insert Google Drive files view links.
Now configure the selected as per your need.

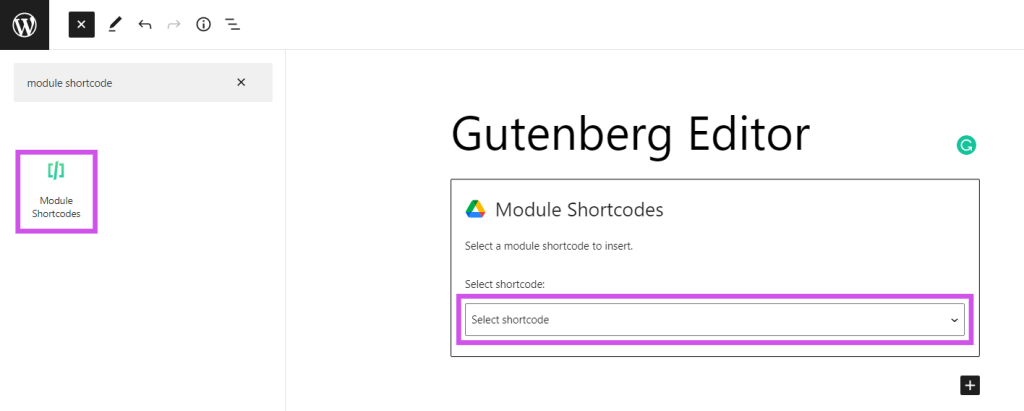
Module Shortcodes
- Create a New Page/Post or head over to your Existing Post/Page where you want to display modules.
- Toggle to Block Inserter.
- Search for the Shortcode Module and click on it.
- Select the Module Type you want to display.
- Click Publish or Update the post or page.