Do you know you can enable uploading any kind of files from Elementor Forms to your allocated Google Drive account? In this documentation, we will explain the easiest way to do that.
Step-1: Install & Activate Necessary Plugins
Make sure you have successfully installed both Elementor PRO & Integrate Google Drive PRO plugin(s) inside your WordPress dashboard. Both of the plugins are required to enable uploading to Google Drive.
Step-2: Connect Google Account
- Navigate to Google Drive.
- Go to Settings.
- Select Accounts.
- Click on Add New Account.
- Connect your preferred Google Account.
Note: Uploaded files will be stored in this Google Drive account. Make sure you have connected to the right account.

Step-3: Enable Elementor Form Integration
- Navigate to Google Drive.
- Go to Settings.
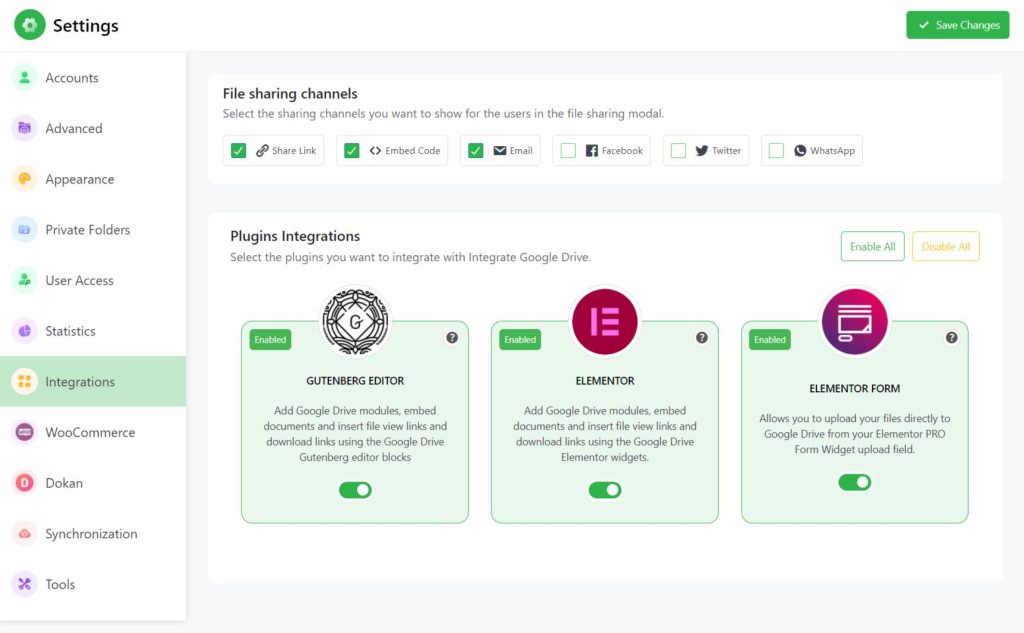
- Select Integrations.
- Enable Elementor Form integration.

Step-4: Add Upload Field
- Navigate to any page or post.
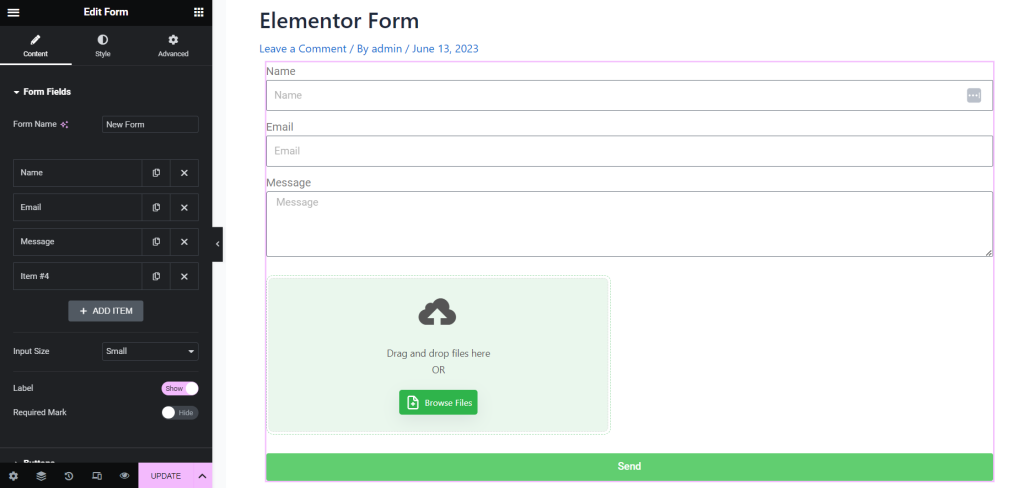
- Search for the Elementor Form Widget and add it to the page or post.
- Go to Form Fields > Add New Item.
- Change the type to Google Drive Upload.
- Click on Configure.
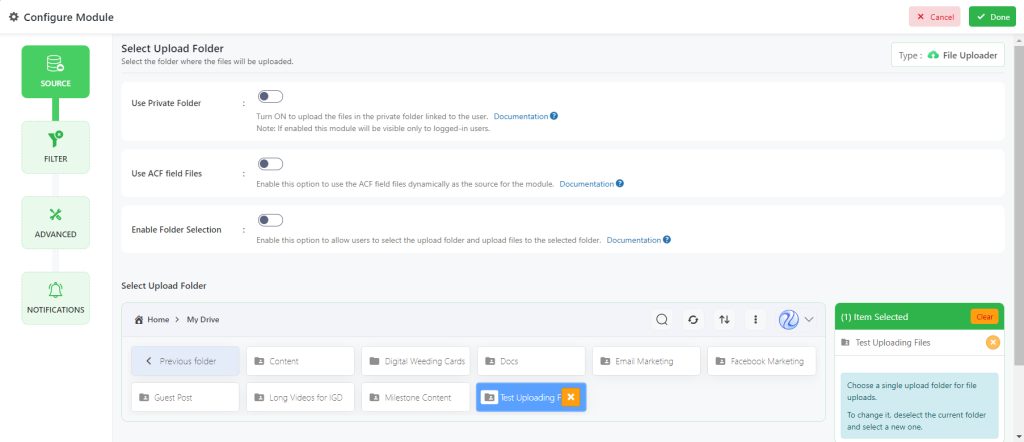
- Select the Folder where you want to store the uploaded files.

Configure Source tab
- Use Private Folder: Turn ON to use the private files and folders linked to the current user. This will allow you to link specific private folders with specific users. Once enabled you will discover an option called Create Private Folder.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user views the module. Once enabled you will discover the Naming template, Parent Folder, and Template Folder.
- Naming template: Set the folder name template for the automatically created private folders. Ex: %user_login% will reflect as the user name while creating an account, %user_email% will reflect as the email address used to signup. Play with other naming templates to check how they work.
- Parent Folder: Select the parent folder where the automatically created private folders will be created.
- Template Folder: Select the template folder that will be copied to the new private folder.
- Merge Folders: Allow merging folders if a folder with the same name already exists.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user views the module. Once enabled you will discover the Naming template, Parent Folder, and Template Folder.
- Use ACF field Files: Enable this option to use the ACF field files dynamically as the source for the module. Enter the ACF field name in the ACF Field Key input box to use the files from the ACF field.
- Enable Folder Selection: Enable this option to allow users to select the upload folder and upload files to the selected folder.
- Select Default Folder: Select the default folder where the files will be uploaded if the user doesn’t select any folder.
- Folder Selection Label: Set the label for the folder selection.

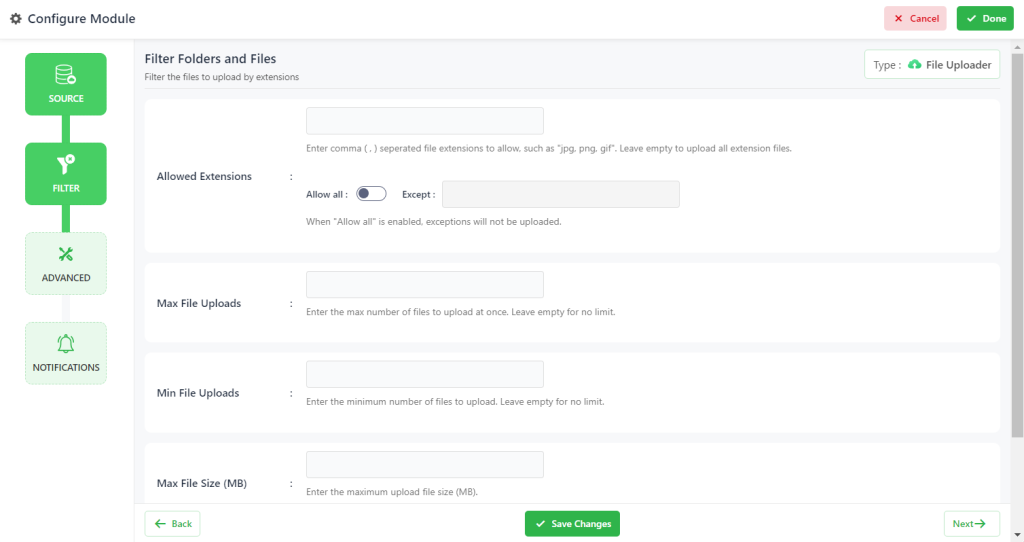
Configure Filter Tab
- From the Filter Tab, you can Allow/ Disallow file extensions, Max/ Min File Uploads, and Max/ Min file size. Such as, Allowed Extensions, Max File Uploads, Min File Uploads, Max File Size (MB), and Min File Size (MB).
- Allowed Extensions: Enter comma (,) separated file extensions to allow, such as “jpg, png, gif”. Leave empty to upload all extension files. When “Allow all” is enabled, exceptions will not be uploaded.
- Max File Uploads: Enter the max number of files to upload at once. Leave empty for no limit.
- Min File Uploads: Enter the minimum number of files to upload. Leave empty for no limit.
- Max File Size (MB): Enter the maximum upload file size (MB).
- Min File Size (MB): Enter the minimum upload file size (MB).

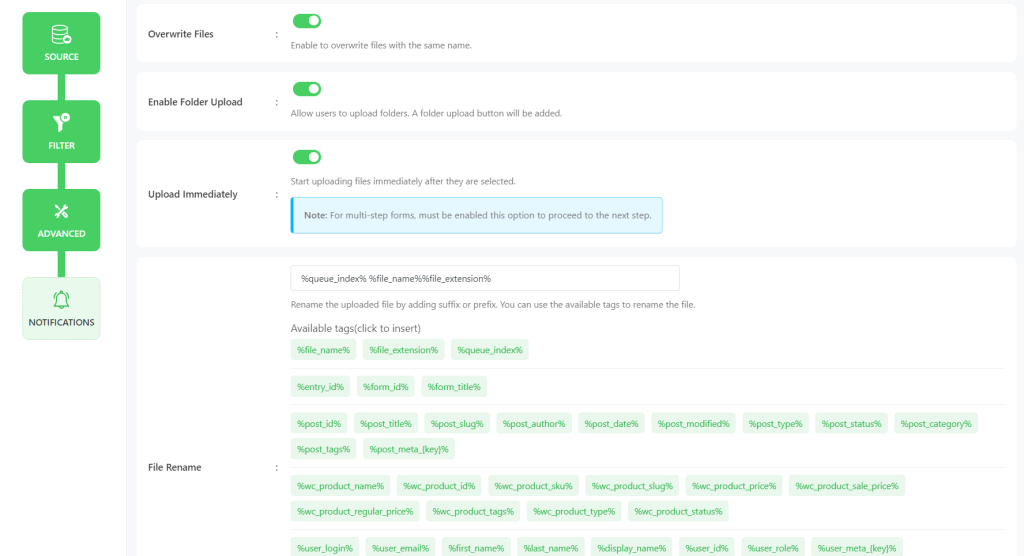
Configure Advanced Tab
- From the Advanced Tab, you can set the file renaming template by yourself. Such as, Module Container, Overwrite Files, Enable Folder Upload, Upload Immediately, File Rename Template, and Show Upload Label Text.
- Module Container: Set the module container width and height. You can use any valid CSS unit (pixels, percentage), eg ‘360px’, ‘780px’, ‘80%’. Keep blank for the default value.
- Overwrite Files: Enable to overwrite files with the same name.
- Enable Folder Upload: Allow users to upload folders. A folder upload button will be added.
- Enable File Description: Allow users to add a description to the uploaded files.
- Upload Immediately: Start uploading files immediately after they are selected.
- Show Upload Label Text: Show/ hide the uploader label text.
- Create Entry Folders: Once enabled folder for each form entry will be created. You can also use the field ID to rename the upload folder with the form field values. For example: If you have a field with the id “name” and a field with the key “field_12ca45”, you can use the tags %name% and %field_12ca45% to rename the upload folder.
- Name template: Set the form entry folder name template. There are some available template tags for you. Just click your necessary tag to insert. You can also use the field ID to rename the upload folder with the form field values. For example: If you have a field with the id “name” and a field with the key “field_12ca45”, you can use the tags %name% and %field_12ca45% to rename the upload folder.
- Merge Folders: Allow merging folders if a folder with the same name already exists, and upload files into that existing folder instead of creating a new one.
- File Rename: Rename the uploaded file by adding a suffix or prefix. You can use the available tags to rename the file.

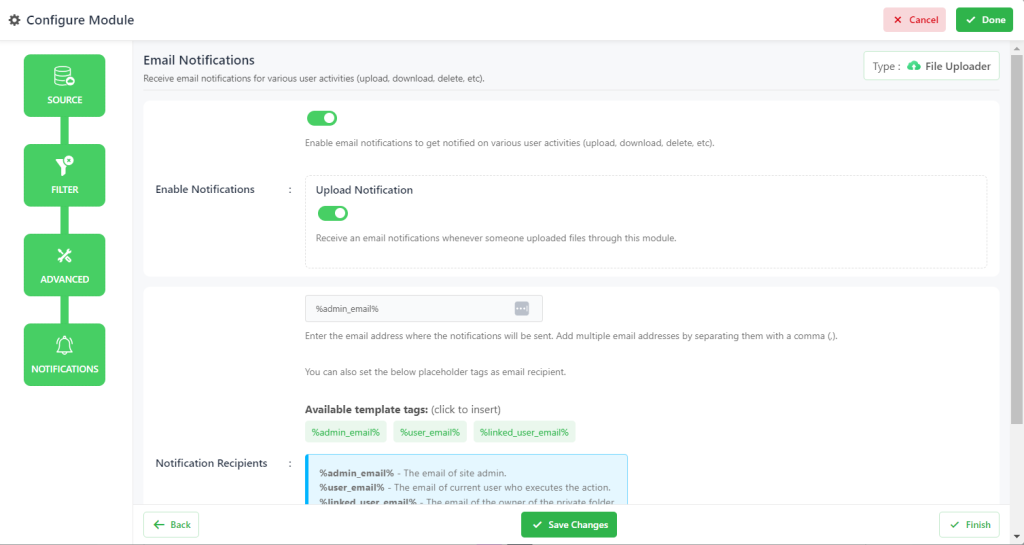
Configure Notifications Tab
- From the Notifications Tab, you can control notification settings. Such as Upload Notification, Notification Recipients by naming templates, and even you can skip current user notification settings.
- Enable Notifications: Enable email notifications to get notified on various user activities (upload, download, delete, etc).
- Upload Notification: Receive email notifications whenever someone uploaded files through this module.
- Notification Recipients: Enter the email address where the notifications will be sent. Add multiple email addresses by separating them with a comma (,). You can also set the below placeholder tags as email recipients.
- %admin_email% – The email of the site admin.
- %user_email% – The email of the current user who executes the action.
- %linked_user_email% – The email of the owner of the private folder.
- Skip Current User Notification: Enable to skip the notification for the user that executes the action.
- Enable Notifications: Enable email notifications to get notified on various user activities (upload, download, delete, etc).
- Save changes when customization is done.

Hurrah! You have successfully set up the Elementor Form upload field. If any user uploads file(s) from the page or post, all the files will be stored inside your selected Google Drive account.
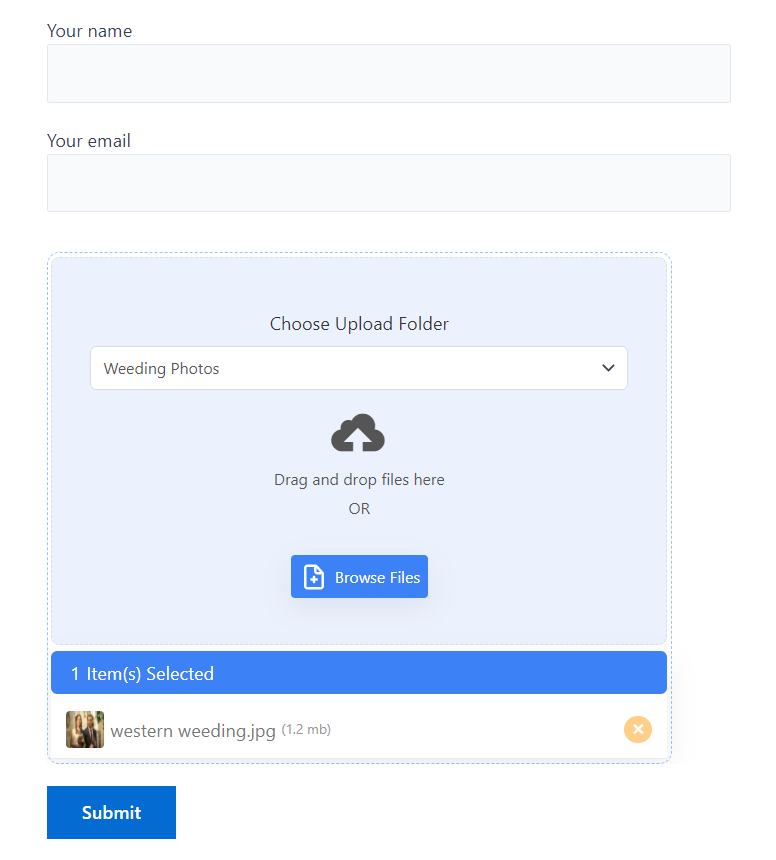
Step-5: Upload Field Output
Here is what the uploading field will look like.